Welcome to the MotionTools API documentation! The MotionTools API is a REST API which allows you to programatically interact with MotionTools in order to build or enhance your delivery or fleet management business.
Our API has predictable resource-oriented URLs, accepts JSON-encoded and form-encoded requests, returns JSON-encoded responses, and uses standard HTTP response codes, authentication, and verbs.
📘 You can follow and subscribe to API change announcements and deprecations on our API announcements blog
📘 If you're not yet ready to integrate a specific API, more high-level feature and product documentation can be found on our help center.
In many cases the first points of integration is either creation of a booking in Motiontools from another system that you may already be using or reacting to events like a booking being completed by a driver via Webhooks.
Here are some related articles in our help center that can help you to quickly kick things off the ground 🚀:
The MotionTools API can be used to manage all aspects of your business that are managed by MotionTools.
To name a few:
- User Accounts, Adding Users & Authentication
- Organizations
- Bookings, Drivers and Advanced Dispatching
- Vehicle Fleet
- Packages and Package Dispatching
- Custom Screens
- Service Areas
- Payments via Stripe
Furthermore, Motiontools can provide real-time updates on everything that happens in your account through Webhooks.
Using the MotionTools API requires a basic understanding of how bookings, customers, service areas and a few other relevant concepts are structured, and how they relate to one another.
You can find a corresponding overview in our MotionTools help center glossary.
🤷♂️ Still not sure how to start?
Contact our customer support agents over at [email protected] and they’ll make sure to clarify all your questions.
Here you can find more info on the authentication mechanisms used for the communication with MotionTools backend.
API Tokens can be created by admin and customer accounts via the Web Dashboard, and carry full permissions to the API as the
token's owning user.
- 👉 See Create an API Key
API Tokens are intended to be used by other servers interacting with the MotionTools API, and they are not intended to be used by user-facing applications. Do not use API Tokens to authenticate client apps and do not embed API Tokens in client side code, as they can easily be extracted. If you need to authenticate user-facing applications (e.g. Android/iOS apps, or other web dashboards), please authenticate using Access tokens.
Other relevant points when it comes to authenticating with API tokens:
- the
X-Client-Version(see here) header must be ommited; - API Tokens never expire. A token can be manually deleted from the Web Dashboard however.
Access token authentication is typical for client applications like mobile apps.
💡 In a typical MotionTools integration you won't be dealing with access token authentication. Prefer API tokens instead.
A valid access token can be obtained via the sign up, sign in and refresh token endpoints and always expires after a predefined amount of time. Once expired, it needs to be refreshed via the refresh token endpoint. By either signing out a user, or by blocking a user’s account, the access token (and the associated refresh token) will be invalidated.
💡 In a typical MotionTools integration you won't be dealing with client identifiers. When using API tokens you must not send the
X-Client-Versionheader used for client identification at all.
All clients must set the X-Client-Version header to their applicable Client ID and Version, like MyCustomerApp/1.0.0. The header
is used for identifying the applicable tenant to enable multi-tenancy, as well as for enabling the expiration of outdated clients.
- If the client version is disallowed the backend will send a
410 GoneHTTP response code. Upon this response clients must show a notification to the user to upgrade their app. - If the client version is unknown the backend will return a
400HTTP response with theunknown_tenanterror code. - Some client versions are permitted only for a specific user role. This is currently only enforced on sign up and sign in
routes, which will render the user unable to obtain an access/refresh token. If the client is being used by a user that doesn't
have a supported role, a
403HTTP response code will be returned with theerror_codeclient_role_mismatch. It's up to the client to handle this specific status and error code combination gracefully.
A X-Deprecated response header is returned only on staging if a deprecated endpoint is called, or if a deprecated parameter is passed.
When a deprecated endpoint is called, this header will have deprecated_action as value. If a deprecated parameter is passed, then
the name of this parameter will be the value.
Errors are broadly indicated via HTTP status and further narrowed down using an error code in the response payload. Human-readable descriptions are implementor-facing and meant to help in understanding issues, not user-facing.
{
"error_code": "hello_world",
"description": "Some brief description"
}
Some errors like failed validations may contain additional data in the response in order to clarify to the user what was wrong more easily. These messages are localized based on the sent Accept-Language and should be displayed as applicable:
- If an error key matches a request parameter the messages can be displayed along that field
- If an unknown error key is encountered (this can happen for multi-parameter composite validations like "one of email or phone must be set") all those messages should be displayed in a central place on top or at the bottom of the UI
A validation error response looks like this:
{
"errors": { first_name: ["is blank"] },
"error_code": "validation_failed",
"description": "The request parameters did not satisfy validation rules for this resource."
}
In case the request parameters input is an array, ie. {"invitations": [{ "role": null }]} the validation error response
will be further grouped by the corresponding items index in the input array, for example:
{
"errors": {
0: { "role": ["is blank"] }
}
}
See documentation for the user invitations endpoint for a more detailed example.
All clients must set the standard Accept-Language HTTP header explicitly and manually
to the IETF language tag (en-US)
or ISO639-1 (en) locale chosen
by the client for client-side message localization.
The reason for this is aligning translated messages stored and shown on the
client side with those from the backend, most notably on validation error messages. For
example if a client supports only en and de but the device is actually set fr, if
the client does not explicitly state which language it picked the backend might make a
differing choice based on available backend languages or configured default fallback
language.
Note that this does not affect "core" translations, which should not be fetched from the backend dynamically but be defined and used in the clients themselves.
Additionally the backend stores the user's current language to use for server-side issued user-facing communication like e-mails and push notifications.
From the total pool of supported languages, only a subset is enabled for any tenant, and one of these is the default locale.
Clients must use only available locales for the tenant, so if a tenant supports en and de and
has a default of de, if fr is also a MotionTools supported language a client on a device configured to be fr
locale must then fall back to the default locale de, because fr is not in the enabled list.
For mobile apps, the default and supported locales are baked in the apps at compile time currently. For web clients the frontend configuration endpoint is used
You can inject custom data within MotionTools by structuring it as metadata on supported entities.
Metadata unlocks vast integration possibilities and could be used from simple cases where an external tracking id is added to a
MotionTools package to more complex cases where metadata could be used to define behavior not supported by MotionTools out of the box,
such as organizing drivers into teams by criteria defined by you & stored in metadata on the user accounts.
We support metadata on the following resources:
The listed endpoints will perform a full update of the metadata, effectively replacing the old one with the newly provided one.
We also support partial metadata updates via the PATCH HTTP semantics:
Metadata added on MotionTools entities can additionally be used to search & filter objects based on the contents of the metadata. Filtering based on metadata is currently available for:
Many resources contain images URLs that should be displayed to the user. We host these images through the Cloudinary CDN at the highest available resolution and quality, i.e. collecting SVG images where possible and so on.
In order for clients to be able to use those images at the contextually required size and format cloudinary transformations must be utilized:
Take for example this cloudinary URL:
https://res.cloudinary.com/mtools/image/upload/v1587046313/production/m-tools-hailing-demo/dashboard_wallpaper-526ba6aaa06baeaf567d3a53dc41b095.jpg

In order to enforce PNG format and a 400px width, you must inject w_400,f_png into the /image/upload/TRANSFORMS/v part:
https://res.cloudinary.com/mtools/image/upload/w_400,f_png/v1587046313/production/m-tools-hailing-demo/dashboard_wallpaper-526ba6aaa06baeaf567d3a53dc41b095.jpg

Please note that Cloudinary offers client side SDKs, however we recommend not to use them because:
- We do not use the majority of their features, like uploads, so they add bloat
- They must be initialized with another token that needs to be managed
Instead, please just use simple string substition to inject your desired parameters the way you need them. Here's a very basic example method in Ruby:
def cloudinary_transform(url, width:, format:)
url.sub "/image/upload/v", "/image/upload/w_\#{width},f_\#{format}/v"
end
Images have cache-busting URLs, so if they change their URL will change. Therefore, it's safe to cache them long-term.
When working with payments, you need to provide which payment method should be used.
- Per tenant: This triggers overall availability of a payment method for enabling in service areas
- Per service area: This defines actual availability of a payment method from superset of tenant payment methods in a given service area
- On top of this, some payment methods can be configured to be manually enabled per customer on a tenant-global level
So, depending on what you want to do you must source the available payment methods from the right place so it's correct with regard to all the rules derived from the configuration defined above.
For "My Account" settings
This is the page where a user can in general configure their stored payment methods, like credit cards and so on. It should be sorced from User Config API endpoint.
When I want to create a booking
The dedicated endpoint for Bookings Configuration should be used in that case.
Note that when wanting to create a booking as an admin on the behalf of a customer, customer_id should be provided
on this endpoint.
That way you'll be sure that you're fetching just the payment methods that are enabled for this customer.
When I want to change payment method on an existing booking
Use the supported_payment_methods list returned on the individual booking API response.
Tenant Customizations
Returns the enabled customizations (and their values, where applicable) for the tenant.
The tenant is determined based on the X-Client-Version header value.
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 503
{- "customizations": {
- "some_enum": "foo",
- "some_boolean": true,
- "some_multi_enum": [
- "one",
- "two"
]
}
}Show Driver Experience Configuration
Returns current driver experience configuration for the tenant.
The driver experience configuration allows customizing how drivers receive new tour requests in the driver app. Aside from via the API, this configuration can also be done in the web dashboard.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "driver_experience": {
- "pickable_sorting_type": "scheduled_at",
- "pickable_sorting_direction": "asc",
- "pickable_maximum_results_count": 1,
- "pickable_maximum_distance_meters": 50
}
}Update Driver Experience Configuration
Allows admins to update their tenant's driver experience configuration
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminDriverExperienceRequest) |
Responses
Request samples
- Payload
{- "driver_experience": {
- "pickable_sorting_type": "scheduled_at",
- "pickable_sorting_direction": "asc",
- "pickable_maximum_results_count": 1,
- "pickable_maximum_distance_meters": 50
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "driver_experience": {
- "pickable_sorting_type": "scheduled_at",
- "pickable_sorting_direction": "asc",
- "pickable_maximum_results_count": 1,
- "pickable_maximum_distance_meters": 50
}
}Show Tour Display Configuration
Returns the current tour display configuration for the tenant
This configuration allows changing the way how the tour screen looks to the drivers.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "tour_display": {
- "list_card_stop_display": "first",
- "list_map": "none",
- "tour_labels": [
- {
- "type": "priority"
}
], - "stop_labels": [
- {
- "type": "priority"
}
], - "show_customer_places": false
}
}Update Tour Display Configuration
Allows updating tour display configuration.
Note that this is a PUT endpoint, so it expects the whole request payload to be given when being called.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminTourDisplay) Configuration for the tour screen in the driver app. |
Responses
Request samples
- Payload
{- "tour_display": {
- "list_card_stop_display": "first",
- "list_map": "none",
- "tour_labels": [
- {
- "type": "priority"
}
], - "stop_labels": [
- {
- "type": "priority"
}
], - "show_customer_places": false
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "tour_display": {
- "list_card_stop_display": "first",
- "list_map": "none",
- "tour_labels": [
- {
- "type": "priority"
}
], - "stop_labels": [
- {
- "type": "priority"
}
], - "show_customer_places": false
}
}Show Package Configuration
Returns current package configuration for the tenant, which allows customization of certain behaviours of the packages extension.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "packages": null
}Update Package Configuration
Allows admins to update their tenant's packages configuration
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminPackageConfigRequest) |
Responses
Request samples
- Payload
{- "packages": {
- "proof_configuration": {
- "mode": "all_of_required",
- "gallery_uploads": true,
- "signature": "off",
- "images": "off",
- "note": "off"
}
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "packages": null
}Upload File
Upload images or documents for later usage as attachments to other resources.
You need to send the file as a multipart/form-data content type and the
file itself should be the upload[file] parameter, for example using curl:
curl -F 'upload[file]=@/tmp/myfile.jpg' <AUTH_HEADERS> <BACKEND_URL>
Make sure to hold on to the returned ID, you will need it later.
The response will also contain a type property, which indicates what kind
of file type was detected - this determines to what the upload can subsequently
be attached, as for example only images are eligible for image-based attachments
like stop proof images and signatures, whereas only (pdf) documents can be
attached as documents.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: multipart/form-datarequired
required | object |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "content_type": "image/jpeg",
- "filename": "example.jpg",
- "size": 0,
- "type": "document"
}Download Async Document
Generating some on-demand documents like PDFs can take considerable time, making them unsuitable to be sent synchronously as part of the original HTTP request / response cycle.
Instead, on endpoints using async documents upon completing the request you
will receive an async_document_id with a 202 Accepted HTTP status code.
How to know when it is ready?
The recommended way to get notified about completion is by subscribing to the websocket notification.
Once the document is ready, this endpoint with the corresponding document ID can be requested and will return the URL where the document can be downloaded from.
Alternatively, it's possible to query this endpoint - it will respond with 422,
see the Not Ready response description below. Doing it like this is very inefficient
though, so please prefer going the websocket route.
Completed documents are automatically deleted after some time, so once a document is ready it should immediately be downloaded.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{
}Optimize Route
This endpoint allows optimization of a route based on both existing as well as on custom stops (stops that have not been actually created yet).
This can be utilized to optimize the completion time of a booking or tour before creating it as well as when updating it later on.
Apart from creating an optimized route plan it will also return estimated times of arrival and completion. The time estimates take the at-stop durations for pickup and dropoff stops configured for each service into account and therefore for custom (new) stops additional data is required to be passed on top of plain GPS coordinates.
The endpoint accepts for both custom as well as existing stops an id. This id will then
accordingly be returned on the response payload, for usage in reconciling UI state for example
against the optimized route.
One of the given custom or existing stops must be defined as the start of the route, and passed
via the start_id reference. Optionally, a corresponding destination may be defined by passing the
destination_id parameter.
When making requests, it is mandatory to provide the target.tour boolean flag.
When optimizing for a regular (customer) booking, it should be set to false, when optimizing
for a tour it must be set to true. This is neccessary because in the latter case, the configuration
of the service of the tour will be used for estimating at-stop durations, which
can differ from the service and it's corresponding configuration on the original
customer booking.
A strategy can be provided to give the optimizer hints about the order of stops.
Supported strategies are:
dropoff_after_pickup_in_sequencewill place applicable dropoffs after its (by booking) related pickup in the routeall_pickups_before_all_dropoffswill place pickups before any dropoff in the route
Be aware that, when using strategies while providing start and/or destination IDs, the strategy will not be applied to the start and/or the destination ID.
When applicable we will resolve the smallest acceptable vehicle type to use during the calculation like this:
- For all custom stops given, we will take the smallest vehicle type acceptable for the given service
- For each existing stop, we will take their booking or tour's capabilities into account.
The smallest vehicle type profile that satisfies all the requirements gathered like this will be used for the calculation. As a fallback the globally configured vehicle type profile for the tenant will be used.
Optionally, a scheduled_at ISO8601 datetime can be defined as the starting time for the optimized route, calculations
will then take place for the given time. When omitted, this defaults to the current time. Beware of keeping consistent
timezones!
The earliest_arrival_at and latest_arrival_at of existing stops will be taken into account. You
can set them on stop creation or modify them later using the Update Arrival Times
endpoint. For custom stops you can equally optionally pass the desired values. They are not required in combination,
so it's ok to just define one of them when applicable.
When stops have earliest arrival defined, this can lead to neccessary waiting times for the driver, which are indicated on the response.
When stops have a latest arrival defined which cannot be satisfied with the given constraints, the stop
will not be planned for the route but instead returned in the unassigned collection.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "route_optimization": {
- "scheduled_at": "2019-08-24T14:15:22Z",
- "strategy": null,
- "custom_stops": [
- {
- "id": "stop_1",
- "lat": 53.551085,
- "lng": 10.3824,
- "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "type": "pickup",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z"
}
], - "existing_stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
], - "start_id": "stop_1",
- "destination_id": "stop_2",
- "version": 3,
- "target": {
- "tour": true
}, - "ignore_time_windows": true
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "route_optimization": {
- "scheduled_at": "2019-08-24T14:15:22Z",
- "total_duration_seconds": 240,
- "total_distance_meters": 8000,
- "total_waiting_time_seconds": 42,
- "unassigned_stops": [
- {
- "id": "string",
- "reason": "cannot be visited within time window"
}
], - "stops": [
- {
- "id": "string",
- "lat": 53.551085,
- "lng": 10.3824,
- "distance_meters": 0,
- "driving_time_seconds": 0,
- "arrival_time_seconds": 0,
- "waiting_time_seconds": 0,
- "duration_seconds": 0,
- "expected_arrival_at": "2019-08-24T14:15:22Z"
}
]
}
}Estimate route time of arrival and distance
This endpoint allows the calculation of estimated times of arrival and total distance for a given, arbitrary set of custom stop locations.
You can optionally pass in a service_id, which will then incorporate the at-stop waiting
times as configured on the corresponding service.
If you pass an optional scheduled_at timestamp you will receive the estimates relative to
that time, otherwise it default to the current time.
It is strongly recommended to pass the optional requested_capabilities as we will use them
to derive the appropriate vehicle type profile for the estimations.
Depending on the tenant plan and configuration, as with our other estimation features this endpoint will calculate either using a straight-line calculation or an accurate route calculation using real maps and routing.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "route_estimate": {
- "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "stops": [
- {
- "id": "stop_1",
- "type": "pickup",
- "lat": 53.551085,
- "lng": 10.3824,
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z"
}, - {
- "id": "stop_1",
- "type": "pickup",
- "lat": 53.551085,
- "lng": 10.3824,
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z"
}
], - "scheduled_at": "2019-08-24T14:15:22Z",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 502
- 503
{- "route_estimate": {
- "total_duration_seconds": 240,
- "total_distance_meters": 8000,
- "total_waiting_time_seconds": 42,
- "unassigned_stops": [
- {
- "id": "string",
- "reason": "cannot be visited within time window"
}
], - "stops": [
- {
- "id": "string",
- "lat": 53.551085,
- "lng": 10.3824,
- "distance_meters": 0,
- "driving_time_seconds": 0,
- "arrival_time_seconds": 0,
- "waiting_time_seconds": 0,
- "duration_seconds": 0,
- "expected_arrival_at": "2019-08-24T14:15:22Z"
}
], - "scheduled_at": "2019-08-24T14:15:22Z"
}
}Signup with E-Mail
Using this endpoint a user can perform a signup using an e-mail address and a chosen password.
TODO: Explain invitations
TODO: Explain opt-ins
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "user": {
- "password": "pa$$word",
- "opt_ins": {
- "marketing": true,
- "tracking": true
}
}
}Response samples
- 200
- 400
- 403
- 409
- 410
- 503
{- "access_token": "string",
- "refresh_token": "string",
- "expires_in": 86400
}Sign In with E-Mail
Allows signin using known e-mail and password combination
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{
}Response samples
- 200
- 400
- 401
- 403
- 410
- 503
{- "access_token": "string",
- "refresh_token": "string",
- "expires_in": 86400
}Refresh Access Token
Acquire a new short-lived access token from long-lived refresh token
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| refresh_token required | string |
Responses
Request samples
- Payload
{- "refresh_token": "94245008a695791b5f7b20621e842c8542654d0f"
}Response samples
- 200
- 400
- 403
- 410
- 503
{- "access_token": "string",
- "expires_in": 86400
}Sign Out
Sign out of current session, expiring active access, refresh and push notification
tokens. If the user is not logged in or uses expired access token, the endpoint will
return 401 Unauthorized error.
query Parameters
| trigger | string or null Example: trigger=signout-button-pressed Optional indicator of what triggered this signout |
| unauthorized_url | string or null When a signout was a force-signout-on-401, optionally the URL requested that responded with 401 can be provided here for further investigation |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 400
- 401
- 403
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Reset Password
Allows to request a new password via e-mail. Successful submission will send further instructions to the provided address.
Note that to prevent data leakage this endpoint will always report success, even if an account does not actually exist.
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{
}Response samples
- 200
- 400
- 403
- 410
- 503
{- "success": true
}Change Password
Allows to set a new password using the token provided in reset password e-mail. Normally the token will be embedded in a deep link to the web dashboard so the user does not have to fill it manually.
The token is valid for 24 hours.
After the new password is set, the user will be logged out from all of their active sessions.
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "user": {
- "token": "string",
- "password": "pa$$word"
}
}Response samples
- 400
- 404
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Push notifications are used to notify users about events that happened in the background or when the app is off-screen.
We are using Firebase cloud messaging as a third-party service for sending them.
To be able to receive push notifications, clients must register a Firebase token for the user.
Once the token is registered it's attached to the current session (i.e. current authentication token). This implies that when the user logs out, the token is also removed.
Store push token
Allows to store a firebase push notifications token for this user, which will subsequently be used for delivering push notifications.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| token required | string The firebase push token value to be stored |
Responses
Request samples
- Payload
{- "token": "string"
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Remove push token
Remove a registered push notification token. The push token removed is the one tied to the current application session (identified by the access token).
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}User Account
Get details of currently signed in user account
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "user": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "role": "admin",
- "onboarding_complete": true,
- "status": "invited",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}, - "managed_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
]
}
}Show Current Flags
Returns flags set on the active user's account. Flags are configuration toggles that can be set by admins to enable some specific features for a user the flag is set on.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
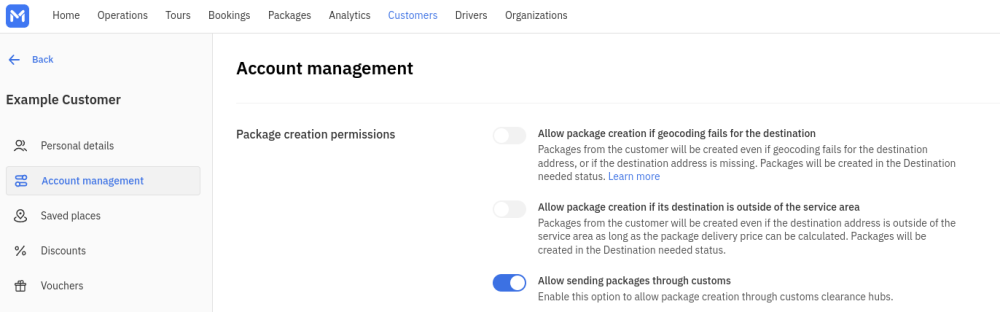
{- "flags": {
- "can_create_packages_without_destination": false,
- "can_create_packages_with_destination_outside_of_service_area": false,
- "can_send_packages_through_customs": false,
- "can_use_just_eat_takeaway_integration": false
}
}User Config
Via this endpoint clients can dynamically pull information about user-specific configuration for the authenticated user.
At the moment you can find a list of all supported payment methods for logged in user. This configuration is service area agnostic, so it should be used only for managing payment methods in the user account configuration page, not for making actual bookings.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "user": {
- "supported_payment_methods": [
- "credit_card",
- "cash",
- "ec",
- "invoice"
]
}
}Account Features Status
Based on the tenant configuration and user role different account features might be enabled for a user.
On mobile apps and the web dashboard each "feature" maps to a dedicated screen that can be shown during onboarding if applicable and on the account menu accessible via the sidebar.
During onboarding the expected order of screens is implied by the order returned in this list.
To only confirm that the current user has completed onboarding, the onboarding_complete flag on the User Account
endpoint can be used.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "account_features": [
- {
- "completed": true,
- "skippable": true,
- "onboarding": true,
- "editable": true,
- "name": "profile_details",
- "attributes": [
- {
- "key": "first_name",
- "type": "string",
- "presence": "required"
}
]
}
]
}Verify Email
Use this endpoint when email verification is required during onboarding process for particular user.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| verification_code required | string 4 digit code sent to verify email address |
Responses
Request samples
- Payload
{- "verification_code": "string"
}Response samples
- 200
- 422
{- "success": true
}Request Email Verification Code
Use this endpoint when you didn't receive an email with verification code or it has already expired.
NOTE for testing environments verification code is set to "1234"
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
{- "success": true
}Show User Flags
Allows to view a user's configuration flags.
Flags are configuration toggles that can be set by admins to enable some specific features for a user the flag is set on.
For the currently active user's own flags please use the Show Flags endpoint instead.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| user_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/json
required | object |
Responses
Request samples
- Payload
{- "flags": {
- "can_create_packages_without_destination": false,
- "can_create_packages_with_destination_outside_of_service_area": false,
- "can_send_packages_through_customs": false,
- "can_use_just_eat_takeaway_integration": false
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "flags": {
- "can_create_packages_without_destination": false,
- "can_create_packages_with_destination_outside_of_service_area": false,
- "can_send_packages_through_customs": false,
- "can_use_just_eat_takeaway_integration": false
}
}Update User Flags
Allows to update a user's configuration flags.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| user_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/json
required | object |
Responses
Request samples
- Payload
{- "flags": {
- "can_create_packages_without_destination": false,
- "can_create_packages_with_destination_outside_of_service_area": false,
- "can_send_packages_through_customs": false,
- "can_use_just_eat_takeaway_integration": false
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "flags": {
- "can_create_packages_without_destination": false,
- "can_create_packages_with_destination_outside_of_service_area": false,
- "can_send_packages_through_customs": false,
- "can_use_just_eat_takeaway_integration": false
}
}Show Profile
Returns current values set on the user's profile
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}
}Update Profile
Allows to update the current user's profile.
Partial updates (e.g. just first_name) are not supported.
Permissions
Permitted when the Profile Details feature is enabled. Permission to drivers is configurable via our customer support.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/json
required | object or null (UserProfile) User's profile details.
|
Responses
Request samples
- Payload
{- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}
}Response samples
- 200
- 400
- 403
- 410
- 503
{- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}
}Update Profile as Admin/Org. Manager
Allows to update a visible user's profile by admin or org manager. Only applies to driver and customer users.
Partial updates (e.g. just first_name) are not supported.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/json
required | object or null (UserProfile) User's profile details.
|
Responses
Request samples
- Payload
{- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}
}These endpoints allow signed in users to fetch current opt-ins status as well as updating them.
Please see also the corresponding signup feature detection endpoint and opt_ins params on signup.
Required opt-ins cannot be opted-out of again
Disabled opt-ins must not be shown to the user
Please make sure that you write your code in a way that newly introduced opt-ins do not crash your code and are instead either silently ignored or just display the type raw without translation if enabled as a fallback
View Opt-In Status
Allows to retrieve opt-in configuration and status for the currently authenticated user account.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 410
- 503
{- "opt_ins": [
- {
- "type": "marketing",
- "enabled": true,
- "required": true,
- "status": true
}
]
}Update Opt-Ins
Update opt-ins for the current user. Trying to disable a required opt-in will result in a validation error. Sending opt-ins that aren't enabled for this tenant will be ignored.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/json
required | object |
Responses
Request samples
- Payload
{- "opt_ins": {
- "marketing": true,
- "tracking": true
}
}Response samples
- 200
- 400
- 410
- 503
{- "opt_ins": [
- {
- "type": "marketing",
- "enabled": true,
- "required": true,
- "status": true
}
]
}Show Invoice Address
Show an invoice address for the current user.
Permissions
Allowed when the feature is enabled for this user
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}
}Update Invoice Address
Set or update invoice address for the current user.
Partial updates for required fields is not allowed.
Permissions
Allowed when the feature is enabled for this user
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (UserInvoiceAddressRequest) User's invoice address. Some fields are optional and some are required. To find out which fields are required, you can use [Account Features Status](#operation/UserAccountFeatures] endpoint. |
Responses
Request samples
- Payload
{- "address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}
}Response samples
- 200
- 400
- 403
- 410
- 503
{- "address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}
}Update Invoice Address as Admin/Org. Manager
Set or update invoice address for the current user as admin or org. manager.
Partial updates for required fields is not allowed.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (UserInvoiceAddressRequest) User's invoice address. Some fields are optional and some are required. To find out which fields are required, you can use [Account Features Status](#operation/UserAccountFeatures] endpoint. |
Responses
Request samples
- Payload
{- "address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}
}Response samples
- 200
- 400
- 403
- 410
- 503
{- "address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}
}Vouchers attached to current user
This endpoint returns the vouchers attached to the current user.
Current user must be a customer.
Permissions
When Voucher feature is enabled, accessing this endpoint is permitted for customer's vouchers and any voucher for admins.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "added_at": "2019-08-24T14:15:22Z",
- "remaining_uses": 0,
- "voucher": {
- "code": "DISCOUNT10",
- "discount_percentage": 1
}
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Attach Voucher to current user.
Attaches a voucher to the current user.
Current user must be a customer.
Permissions
When Voucher feature is enabled, accessing this endpoint is permitted for customer's vouchers and any voucher for admins.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| code required | string (code) Code for the voucher that customers can use |
Responses
Request samples
- Payload
{- "code": "DISCOUNT10"
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "customers_voucher": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "added_at": "2019-08-24T14:15:22Z",
- "remaining_uses": 0,
- "voucher": {
- "code": "DISCOUNT10",
- "discount_percentage": 1
}
}
}Detach Voucher from current user.
Detaches a voucher to the current user.
Current user must be a customer.
Permissions
When Voucher feature is enabled, accessing this endpoint is permitted for customer's vouchers and any voucher for admins.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Create user
New customers can be directly created by admins using this endpoint instead of having to sign up themselves. This is mostly for B2B cases and "call center order creation" kind of customer relationships.
When the user cannot be created due to a conflict the pre-existing other user's id will be returned in the 409 conflict response payload.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "user": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
}Invite users
This endpoint enables the addition of non-customer users into the system by preparing their accounts and sending an invitation e-mail.
Following this invitation the users can simply sign up for an account using the generic sign up endpoint, but will end up in their newly assumed role as driver, org. manager, etc.
When inviting new admins, organization will be ignored.
When used by an organization manager, any provided organization_id is ignored.
Invited users are automatically assigned to the org manager's first managed organization.
Organization managers can only invite drivers, so role must be driver.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects <= 50 items Array of invitations to create. Maximum 50 invitations per request. |
Responses
Request samples
- Payload
{- "invitations": [
- {
- "role": "admin",
- "organization_id": "7c60d51f-b44e-4682-87d6-449835ea4de6",
- "auth_provider_key": "string",
- "external_id": "string"
}
]
}Response samples
- 200
- 400
- 403
- 409
- 410
- 422
- 503
{- "success": true,
- "invitations_count": 0
}Account Features Status
This endpoint allows admins and org managers to check the current account features status of a given user.
By that, it equivalent of the endpoint for the user currently signed in as, but for any user visible to the requesting user.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "account_features": [
- {
- "completed": true,
- "skippable": true,
- "onboarding": true,
- "editable": true,
- "name": "profile_details",
- "attributes": [
- {
- "key": "first_name",
- "type": "string",
- "presence": "required"
}
]
}
]
}List Users
List user accounts
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| search | string Example: search=Widgets Search query string |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "created_at" Value: "created_at" Allows to request what property to sort the results by |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "role": "customer",
- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}, - "invoice_address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}, - "status": "invited",
- "invited_at": "2019-08-24T14:15:22Z",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "email_verified_at": "2019-08-24T14:15:22Z",
- "capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}, - "managed_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "service_area": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "driver_requests_are_muted": true,
- "active_hailing_booking_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "can_change_organization": true,
- "anonymizable": true,
- "blockable": true,
- "unblockable": true,
- "blocked": true,
- "metadata": { },
- "external_identities": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "provider_key": "hello-world",
- "provider_name": "Hello world",
- "external_id": "string"
}
], - "permissions": {
- "update_capabilities": true
}
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Show a user
Fetches and displays the user with given ID
Permissions
For drivers and customers only available on their own accounts
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "user": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "role": "customer",
- "profile": {
- "first_name": "string",
- "last_name": "string",
- "phone_number": "+49123123123",
- "birthday": "2019-08-24",
- "company_name": "ACME Inc."
}, - "invoice_address": {
- "first_name": "Han",
- "last_name": "Solo",
- "company_name": "Galactic Shipyard",
- "street": "Sunset Blvd.",
- "number": 42,
- "zip_code": 12345,
- "city": "string",
- "country_code": "DE",
- "additional_line": "House no. 3",
- "vat_number": "00/000/0000",
- "cif_number": "B12345678",
- "billing_email": "[email protected]"
}, - "status": "invited",
- "invited_at": "2019-08-24T14:15:22Z",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "email_verified_at": "2019-08-24T14:15:22Z",
- "capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}, - "managed_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "service_area": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "driver_requests_are_muted": true,
- "active_hailing_booking_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "can_change_organization": true,
- "anonymizable": true,
- "blockable": true,
- "unblockable": true,
- "blocked": true,
- "metadata": { },
- "external_identities": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "provider_key": "hello-world",
- "provider_name": "Hello world",
- "external_id": "string"
}
], - "permissions": {
- "update_capabilities": true
}
}
}Anonymize User
Anonymize the user's data, which includes anonymizing email and stops' locations, as well as deleting the user from Stripe. This endpoint is only available to admins.
Please note that the actual data removal happens asynchronously, so success response does not confirm successful anonymization. Anonymization could fail for example if a driver is anonymized while still being on an ongoing booking booking.
Permissions
Permitted unless this is an internal system user like the dispatch customer
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Change User's metadata
Update the given user's metadata, replacing any existing metadata on the user.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "user": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 422
{- "success": true
}Partially Change User's Metadata
Update the given user's metadata for the given keys, preserving any metadata keys that were not sent.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "user": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 422
{- "success": true
}User's documents
Fetch the PDF documents for the user.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
path Parameters
| user_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
]
}Update user's documents
Update the user's PDF documents.
This endpoint works in a way that you should always provide the IDs of the documents that you want the user to have. So in case that there are existing documents and you want to upload a new one, you should send both the existing IDs and the new IDs. Similarly, in the case where you want to remove some documents, you should provide the list of IDs without the IDs of those documents.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| user_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | documents_request (string) or (Array of documents_request (strings or null)) (documents_request) List of UUIDs of Uploads that should be used for attaching as documents. The UUIDs passed here are returned from the generic file uploads endpoint
on successful upload and must be of type |
Responses
Request samples
- Payload
{- "documents": "117f7992-66ce-4ba8-bec7-dc516f479ad2"
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
]
}Block user
Allows blocking a user from accessing the platform. Only accessible
to org_manager and admin users.
Whether the authenticated user can perform this on a given user is
indicated on the users endpoint by the blockable flag.
When executed, a number of additional checks will take place, for example whether the user still has unfinished bookings. When one of the conditions applies the blocking will fail and a corresponding error will be returned on the response, indicating the reason.
Upon blocking, a number of cleanup tasks will also be executed. For example, drivers that are still online will get any claimed scheduled bookings unclaimed again and will be sent offline, elegible customer bookings and packages will be automatically cancelled etc.
After successfull blocking, all active sessions and API tokens of this user are removed and new signins are prevented until manually unblocked again.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "success": true
}Unblock user
Allows blocking a user from accessing the platform. Only accessible
to org_manager and admin users.
Whether the authenticated user can perform this on a given user is
indicated on the users endpoint by the unblockable flag.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "success": true
}Re-send welcome e-mail
Allows re-delivery of the welcome e-mail to the given customer.
Permissions
Permitted only on customer accounts which don't have their e-mail verified and when the welcome e-mail is actually enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| user_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "success": true
}Export Users as CSV
You can request a CSV export of users using this endpoint.
The CSV export request can utilize filtering and search query parameters that match those of the regular list endpoint.
The file will be generated asynchronously. On a successful request, you will receive an asynchronous document ID. Once completed, the document can be downloaded from the corresponding endpoint.
The maximum number of records included in the export is 10000 - if you need to export more records please do separate queries that lead to a smaller resultset by doing exports that use filtering by time ranges for example.
Limited to 1 request per minute.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
query Parameters
| search | string Example: search=Widgets Search query string |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "created_at" Value: "created_at" Allows to request what property to sort the results by |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 202
- 400
- 403
- 410
- 422
- 503
{- "async_document_id": "fe8580cc-91d4-40c3-a3e1-a74d28bce41e",
- "description": "string"
}View User Opt-Ins
Enables admins to view current status of opt-ins for any user. This can be especially useful when used in conjunction with opt-in webhooks to synchronize opt-in status with external systems via the API.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "opt_ins": [
- {
- "type": "marketing",
- "enabled": true,
- "required": true,
- "status": true
}
]
}These endpoints are used for handling payment methods available to a user.
Manually activated payment methods
Payment methods can be configured on a tenant level to be enabled manually, which means they will only be available to a customer when they were enabled for them by an admin.
View payment methods
Fetch currently activated payment method for the user together with some meta information about tenant supported and activatable payment methods.
This endpoint is only available to admin users
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "enabled_payment_methods": [
- "cash",
- "credit_card"
], - "manually_activated_payment_methods": [
- "credit_card"
], - "currently_activated_payment_methods": [
- "credit_card"
]
}Update payment methods
Replace currently activated payment method for the user. This only applies to payment methods that are configured to be manually activated for this tenant.
This endpoint is only available to admin users
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "user": {
- "activated_payment_methods": [
- "invoice"
]
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "enabled_payment_methods": [
- "cash",
- "credit_card"
], - "manually_activated_payment_methods": [
- "credit_card"
], - "currently_activated_payment_methods": [
- "credit_card"
]
}Capabilities configuration
Lists the available capabilities and their corresponding available options and configuration for the current tenant required to be chosen to make a booking or go online as a driver.
The returned details about capabilities allow to construct the whole capabilities screen dynamically.
Please note that capabilities and their respective values that are not enabled are not available
for choice when creating bookings or submitting capabilities as a driver when going online.
Authorizations:
query Parameters
object |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 410
- 503
[- {
- "enabled": true,
- "key": "vehicle_size",
- "label": "Vehicle Size",
- "layout": "square",
- "details": true,
- "details_html_url": "string",
- "available_options": [
- {
- "enabled": true,
- "key": "large_van",
- "label": "Vehicle Size",
- "subtitle": "Subtitle in English",
- "details": true,
- "details_html_url": "string"
}
], - "affects_matching": true
}
]Failure Reasons Detection
This endpoint allows clients to introspect available failure reasons.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "failure_reasons": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "applies_to": [
- "pickup"
], - "title": "string",
- "note_required": true
}
]
}Endpoints that can be used for inspecting and changing driver's online/offline status, capabilities, current location and similar properties.
When the driver is online, he is available for getting new booking requests. Offline driver will not get any new request and won't be considered for matching.
Send Driver offline
Set Driver User online status to offline as an admin or org. manager..
Permissions
Available when performed on driver users only
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Assigned service areas
Lists service areas assigned to the driver.
If the driver has assigned service areas, they will only be able to accept tours from these service areas. If they don't have assigned service areas, then they can accept tours from all of them.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "assigned_service_areas": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
]
}Assign a driver to a service area
Assigns a driver to the given service area. A driver can be assigned to many service areas.
If the driver has assigned service areas, they will only be able to accept tours from these service areas. If they don't have assigned service areas, then they can accept tours from all of them.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "service_area": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Un-assign a driver from a service area
Un-assigns a driver from a service area.
If the driver has assigned service areas, they will only be able to accept tours from these service areas. If they don't have assigned service areas, then they can accept tours from all of them.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
| service_area_id required | string <uuid> (uuid) The ID of the service area that is currently assigned to the driver, which should be un-assigned. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}These endpoints allow admins to mute and unmute drivers.
Muted drivers are not considered in instant matching and do not receive scheduled booking claimable push notifications. This can help reduce notification noise and matching efficiency when using different booking systems in parallel.
Mute driver requests
Mute driver requests for a given driver ID.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "user": {
- "driver_requests_are_muted": true
}
}Unmute driver requests
Unmute driver requests for a given driver ID.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "user": {
- "driver_requests_are_muted": true
}
}Organization Defaults
Returns default values for the fields of an organization as well as additional tenant-specific configuration hints that are used for building the user interface according to the configuration.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "defaults": { },
- "configuration": {
- "assign_service_area": {
- "enabled": false
}
}
}List all Organizations
Returns a list of organizations visible to current user
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| search | string Example: search=Widgets Search query string |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization",
- "legal_entity_type": "individual",
- "business_tax_id": "string",
- "metadata": { },
- "address": {
- "first_name": "John",
- "last_name": "Cena",
- "location_name": "WWE Arena",
- "street": "Warnholtzstraße",
- "number": 42,
- "additional_line": "House no. 3",
- "zip_code": 13353,
- "city": "Berlin",
- "country_code": "DE",
- "company_name": "Galactic Shipyard"
}, - "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create Organization
Allows creation of a new organization
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "organization": {
- "name": "My Cool Organization",
- "legal_entity_type": "individual",
- "business_tax_id": "string",
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization",
- "legal_entity_type": "individual",
- "business_tax_id": "string",
- "metadata": { },
- "address": {
- "first_name": "John",
- "last_name": "Cena",
- "location_name": "WWE Arena",
- "street": "Warnholtzstraße",
- "number": 42,
- "additional_line": "House no. 3",
- "zip_code": 13353,
- "city": "Berlin",
- "country_code": "DE",
- "company_name": "Galactic Shipyard"
}, - "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z"
}
}Show Organization
Show a specific organization.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization",
- "legal_entity_type": "individual",
- "business_tax_id": "string",
- "metadata": { },
- "address": {
- "first_name": "John",
- "last_name": "Cena",
- "location_name": "WWE Arena",
- "street": "Warnholtzstraße",
- "number": 42,
- "additional_line": "House no. 3",
- "zip_code": 13353,
- "city": "Berlin",
- "country_code": "DE",
- "company_name": "Galactic Shipyard"
}, - "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z"
}
}Update Organization
Allows modifying base properties of an existing organization
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "organization": {
- "name": "My Cool Organization",
- "legal_entity_type": "individual",
- "business_tax_id": "string",
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization",
- "legal_entity_type": "individual",
- "business_tax_id": "string",
- "metadata": { },
- "address": {
- "first_name": "John",
- "last_name": "Cena",
- "location_name": "WWE Arena",
- "street": "Warnholtzstraße",
- "number": 42,
- "additional_line": "House no. 3",
- "zip_code": 13353,
- "city": "Berlin",
- "country_code": "DE",
- "company_name": "Galactic Shipyard"
}, - "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z"
}
}Change Driver's Organization
Change driver's organization to the given one. The given organization_id must be visible to the acting user,
i.e. if org. manager is changing driver's organization, he must be a managing user for that organization.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| organization_id required | string <uuid> (uuid) UUID identifier of the resource |
Responses
Request samples
- Payload
{- "organization_id": "7c60d51f-b44e-4682-87d6-449835ea4de6"
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Endpoints for linking organizations to service areas.
When an organization is linked to a service area any tours created in that service area
using Create Empty Tour or
Dispatch stops into a tour will automatically add
this and any other linked organizations to the managing_organizations of that tour, making
it visibile to drivers and managers of that organization.
List organization and service area links
Returns the list of linked organizations and service areas for the tenant.
In order to fetch the links per organization or per service area, you can use the appropriate filters query parameter.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
object Allows filtering results additionally. Not all filters are available to all roles. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}, - "service_area": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "Hamburg"
}
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Link organization and service area
Create a new link between organization and service area.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "organization_service_area_link": {
- "organization_id": "7c60d51f-b44e-4682-87d6-449835ea4de6",
- "service_area_id": "6d2ba106-2667-4b08-af84-f3ab8e82ee5c"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "organization_service_area_link": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}, - "service_area": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "Hamburg"
}
}
}Unlink organization and service area
Removes the given link between organization and service area.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}List Services
Returns a paginated list of Services owned by the admin's tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "key" Value: "key" Allows to request what property to sort the results by |
| direction | string Default: "asc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "key": "string",
- "enabled": true,
- "capabilities": {
- "property1": [
- "string"
], - "property2": [
- "string"
]
}, - "pickable_bookings": true,
- "supervised_operations": true,
- "minimum_number_of_stops": 0,
- "maximum_number_of_stops": 0,
- "stop_contact_details": true,
- "stop_contact_details_required_types": [
- "pickup"
], - "show_destination": true,
- "show_earnings": true,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "internal_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "external_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "manual_dispatching_scheduling_modes": [
- "instant"
], - "stop_validation_rule": "ensure_all",
- "pickup_stop_duration_seconds": 3600,
- "dropoff_stop_duration_seconds": 3600,
- "task_stop_duration_seconds": 3600,
- "matching_lead_minutes": 1440,
- "default_target_tour_service_id": "790c0278-383f-4d1e-bdd2-d5766e3a150d",
- "prefill_contact_details_stop_types": [
- "pickup"
], - "type": "booking",
- "expose_driver_phone_number_on_stop_tracking_page": true,
- "expose_driver_phone_number_on_booking_details_page": true,
- "final_price_requires_confirmation": true,
- "stop_types": [
- "pickup"
], - "pickup_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "dropoff_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "task_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "pickup_stop_default_maximum_driver_distance_meters": null,
- "pickup_stop_default_auto_arrival_distance_meters": null,
- "dropoff_stop_default_maximum_driver_distance_meters": null,
- "dropoff_stop_default_auto_arrival_distance_meters": null,
- "task_stop_default_maximum_driver_distance_meters": null,
- "task_stop_default_auto_arrival_distance_meters": null,
- "pricing_details_url_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "cancellation_policy": "never"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create a service
Creates a new service for the admin's tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (CreateHailingServicePayload) |
Responses
Request samples
- Payload
{- "service": {
- "key": "string",
- "type": "booking",
- "enabled": true,
- "capabilities": {
- "property1": [
- "string"
], - "property2": [
- "string"
]
}, - "supervised_operations": true,
- "minimum_number_of_stops": 1,
- "maximum_number_of_stops": 50,
- "stop_contact_details_required_types": [ ],
- "show_earnings": true,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "internal_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "external_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "manual_dispatching_scheduling_modes": [ ],
- "stop_validation_rule": "ensure_first_or_last",
- "pickup_stop_duration_seconds": 300,
- "dropoff_stop_duration_seconds": 300,
- "task_stop_duration_seconds": 3600,
- "matching_lead_minutes": 60,
- "final_price_requires_confirmation": false,
- "stop_types": [
- "pickup",
- "dropoff",
- "task"
], - "pickup_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "dropoff_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "task_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "pickup_stop_default_maximum_driver_distance_meters": null,
- "pickup_stop_default_auto_arrival_distance_meters": null,
- "dropoff_stop_default_maximum_driver_distance_meters": null,
- "dropoff_stop_default_auto_arrival_distance_meters": null,
- "task_stop_default_maximum_driver_distance_meters": null,
- "task_stop_default_auto_arrival_distance_meters": null,
- "pricing_details_url_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "cancellation_policy": "never"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "key": "string",
- "enabled": true,
- "capabilities": {
- "property1": [
- "string"
], - "property2": [
- "string"
]
}, - "pickable_bookings": true,
- "supervised_operations": true,
- "minimum_number_of_stops": 0,
- "maximum_number_of_stops": 0,
- "stop_contact_details": true,
- "stop_contact_details_required_types": [
- "pickup"
], - "show_destination": true,
- "show_earnings": true,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "internal_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "external_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "manual_dispatching_scheduling_modes": [
- "instant"
], - "stop_validation_rule": "ensure_all",
- "pickup_stop_duration_seconds": 3600,
- "dropoff_stop_duration_seconds": 3600,
- "task_stop_duration_seconds": 3600,
- "matching_lead_minutes": 1440,
- "default_target_tour_service_id": "790c0278-383f-4d1e-bdd2-d5766e3a150d",
- "prefill_contact_details_stop_types": [
- "pickup"
], - "type": "booking",
- "expose_driver_phone_number_on_stop_tracking_page": true,
- "expose_driver_phone_number_on_booking_details_page": true,
- "final_price_requires_confirmation": true,
- "stop_types": [
- "pickup"
], - "pickup_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "dropoff_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "task_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "pickup_stop_default_maximum_driver_distance_meters": null,
- "pickup_stop_default_auto_arrival_distance_meters": null,
- "dropoff_stop_default_maximum_driver_distance_meters": null,
- "dropoff_stop_default_auto_arrival_distance_meters": null,
- "task_stop_default_maximum_driver_distance_meters": null,
- "task_stop_default_auto_arrival_distance_meters": null,
- "pricing_details_url_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "cancellation_policy": "never"
}
}Show a service
Returns an existing service owned by admin's tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "key": "string",
- "enabled": true,
- "capabilities": {
- "property1": [
- "string"
], - "property2": [
- "string"
]
}, - "pickable_bookings": true,
- "supervised_operations": true,
- "minimum_number_of_stops": 0,
- "maximum_number_of_stops": 0,
- "stop_contact_details": true,
- "stop_contact_details_required_types": [
- "pickup"
], - "show_destination": true,
- "show_earnings": true,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "internal_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "external_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "manual_dispatching_scheduling_modes": [
- "instant"
], - "stop_validation_rule": "ensure_all",
- "pickup_stop_duration_seconds": 3600,
- "dropoff_stop_duration_seconds": 3600,
- "task_stop_duration_seconds": 3600,
- "matching_lead_minutes": 1440,
- "default_target_tour_service_id": "790c0278-383f-4d1e-bdd2-d5766e3a150d",
- "prefill_contact_details_stop_types": [
- "pickup"
], - "type": "booking",
- "expose_driver_phone_number_on_stop_tracking_page": true,
- "expose_driver_phone_number_on_booking_details_page": true,
- "final_price_requires_confirmation": true,
- "stop_types": [
- "pickup"
], - "pickup_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "dropoff_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "task_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "pickup_stop_default_maximum_driver_distance_meters": null,
- "pickup_stop_default_auto_arrival_distance_meters": null,
- "dropoff_stop_default_maximum_driver_distance_meters": null,
- "dropoff_stop_default_auto_arrival_distance_meters": null,
- "task_stop_default_maximum_driver_distance_meters": null,
- "task_stop_default_auto_arrival_distance_meters": null,
- "pricing_details_url_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "cancellation_policy": "never"
}
}Update a service
Updates an existing service owned by admin's tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (UpdateHailingServicePayload) |
Responses
Request samples
- Payload
{- "service": {
- "enabled": true,
- "capabilities": {
- "property1": [
- "string"
], - "property2": [
- "string"
]
}, - "supervised_operations": true,
- "minimum_number_of_stops": 0,
- "maximum_number_of_stops": 0,
- "stop_contact_details_required_types": [
- "pickup"
], - "show_earnings": true,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "internal_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "external_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "manual_dispatching_scheduling_modes": [
- "instant"
], - "stop_validation_rule": "ensure_all",
- "matching_lead_minutes": 60,
- "final_price_requires_confirmation": false,
- "stop_types": [
- "pickup"
], - "pickup_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "dropoff_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "task_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "pickup_stop_default_maximum_driver_distance_meters": null,
- "pickup_stop_default_auto_arrival_distance_meters": null,
- "dropoff_stop_default_maximum_driver_distance_meters": null,
- "dropoff_stop_default_auto_arrival_distance_meters": null,
- "task_stop_default_maximum_driver_distance_meters": null,
- "task_stop_default_auto_arrival_distance_meters": null,
- "pricing_details_url_translations": {
- "en": "Hello",
- "de": "Moin"
}
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "key": "string",
- "enabled": true,
- "capabilities": {
- "property1": [
- "string"
], - "property2": [
- "string"
]
}, - "pickable_bookings": true,
- "supervised_operations": true,
- "minimum_number_of_stops": 0,
- "maximum_number_of_stops": 0,
- "stop_contact_details": true,
- "stop_contact_details_required_types": [
- "pickup"
], - "show_destination": true,
- "show_earnings": true,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "internal_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "external_description_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "manual_dispatching_scheduling_modes": [
- "instant"
], - "stop_validation_rule": "ensure_all",
- "pickup_stop_duration_seconds": 3600,
- "dropoff_stop_duration_seconds": 3600,
- "task_stop_duration_seconds": 3600,
- "matching_lead_minutes": 1440,
- "default_target_tour_service_id": "790c0278-383f-4d1e-bdd2-d5766e3a150d",
- "prefill_contact_details_stop_types": [
- "pickup"
], - "type": "booking",
- "expose_driver_phone_number_on_stop_tracking_page": true,
- "expose_driver_phone_number_on_booking_details_page": true,
- "final_price_requires_confirmation": true,
- "stop_types": [
- "pickup"
], - "pickup_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "dropoff_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "task_label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "pickup_stop_default_maximum_driver_distance_meters": null,
- "pickup_stop_default_auto_arrival_distance_meters": null,
- "dropoff_stop_default_maximum_driver_distance_meters": null,
- "dropoff_stop_default_auto_arrival_distance_meters": null,
- "task_stop_default_maximum_driver_distance_meters": null,
- "task_stop_default_auto_arrival_distance_meters": null,
- "pricing_details_url_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "cancellation_policy": "never"
}
}Show service area operations
Service Area operations tie together the scheduling configuration, a service area and a certain service, allowing you to specify which booking or tour service is available in which area, whether it accepts new booking or tours in which operating hours and so on.
This endpoint returns the current configuration for service area operations for the given booking or tour service.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "service_area_operations": [
- {
- "enabled": true,
- "service_area_id": "6d2ba106-2667-4b08-af84-f3ab8e82ee5c",
- "service_area_name": "string",
- "hailing_scheduling_config_id": "9a9625be-df93-4def-95db-48e37c38d325",
- "accepts_new": true
}
]
}Update service area operations
Updates the current service area operations service for this booking or tour service.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects (ServiceAreaOperation) |
Responses
Request samples
- Payload
{- "service_area_operations": [
- {
- "enabled": true,
- "service_area_id": "6d2ba106-2667-4b08-af84-f3ab8e82ee5c",
- "service_area_name": "string",
- "hailing_scheduling_config_id": "9a9625be-df93-4def-95db-48e37c38d325",
- "accepts_new": true
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Show proof configuration
Returns the current stop proofs configuration for the requested service ID and stop type.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
| type required | string (hailing_booking_stop_type) Enum: "pickup" "dropoff" "task" Stop type |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "configuration": {
- "mode": "all_of_required",
- "gallery_uploads": true,
- "signature": "off",
- "images": "off",
- "note": "off",
- "granular_proof_configuration": true
}
}Update proof configuration
Updates the stop proofs configuration for the given service ID and stop type.
Please note that advanced proofs configuration is not available on all plans, so availablity of certain options can be limited. Please reach out to our customer success team if you are interested in features not currently included in your plan.
Availablity of all features is indicated by the granular_proof_configuration flag
being true on the Show proof configuration endpoint.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
| type required | string (hailing_booking_stop_type) Enum: "pickup" "dropoff" "task" Stop type |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminHailingServiceProofConfigurationUpdateRequest) |
Responses
Request samples
- Payload
{- "configuration": {
- "mode": "all_of_required",
- "gallery_uploads": true,
- "signature": "off",
- "images": "off",
- "note": "off"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "configuration": {
- "mode": "all_of_required",
- "gallery_uploads": true,
- "signature": "off",
- "images": "off",
- "note": "off",
- "granular_proof_configuration": true
}
}Bookings configuration
Using this endpoint clients like our web dashboard can dynamically pull required information about bookings-specific configuration.
This configuration can be fetched for a particular service area by sending the query parameter with a list of lat,
lng pairs for the stops, or you could omit this param and not sending anything which will result in general
config that has no service area related info included.
The desired service's id should be given, otherwise the response will be for the default
service.
This endpoint can be used with or without authentication. Unauthenticated use qualifies as guest-mode. Usage with authentication might have slightly different response values, e.g. different payment methods.
When requesting this endpoint as an admin to book on behalf of a customer
customer_id parameter should also be passed to ensure that things like customer-specific
payment methods are reflected correctly.
Authorizations:
query Parameters
object Query parameters required to pinpoint the specific configuration to return | |
| lat | string Deprecated Pickup latitude. Deprecated due to changes to stop validation rules, please use full stops object. |
| lng | string Deprecated Pickup longitude. Deprecated due to changes to stop validation rules, please use full stops object. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "hailing": {
- "additional_information": {
- "enabled": true
}, - "order_images": {
- "enabled": true
}, - "price_estimate": {
- "enabled": true
}, - "stop_contact_details": {
- "enabled": true,
- "required": [
- "pickup"
], - "prefill": [
- "pickup"
]
}, - "voucher": {
- "enabled": true
}, - "supported_payment_methods": [
- "cash"
], - "stops": {
- "minimum": 0,
- "maximum": 0
}, - "supported_vat_rates": [
- "19.0"
], - "pricing": {
- "type": "disabled"
}, - "manual_dispatching": {
- "enabled": true,
- "modes": [
- "instant"
]
}, - "advanced_dispatching": {
- "enabled": true
}
}
}Capabilities configuration
Lists the available capabilities and their corresponding available options and configuration for the current tenant required to be chosen to make a booking or go online as a driver.
The returned details about capabilities allow to construct the whole capabilities screen dynamically.
Please note that capabilities and their respective values that are not enabled are not available
for choice when creating bookings or submitting capabilities as a driver when going online.
Authorizations:
query Parameters
object |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 410
- 503
[- {
- "enabled": true,
- "key": "vehicle_size",
- "label": "Vehicle Size",
- "layout": "square",
- "details": true,
- "details_html_url": "string",
- "available_options": [
- {
- "enabled": true,
- "key": "large_van",
- "label": "Vehicle Size",
- "subtitle": "Subtitle in English",
- "details": true,
- "details_html_url": "string"
}
], - "affects_matching": true
}
]Services configuration
This endpoint allows inspecting all Services configured for the tenant.
Clients must display offered services and their capabilities for new bookings according to the information provided by this endpoint.
Usually a tenant will only have the default service, however even that might
only include some specific subset of the overall capabilities of the tenant as returned
by the Capabilities introspection endpoint.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "key": "string",
- "enabled": true,
- "label": "string",
- "description": "string",
- "capabilities": [
- {
- "enabled": true,
- "key": "vehicle_size",
- "label": "Vehicle Size",
- "layout": "square",
- "details": true,
- "details_html_url": "string",
- "available_options": [
- {
- "enabled": true,
- "key": "large_van",
- "label": "Vehicle Size",
- "subtitle": "Subtitle in English",
- "details": true,
- "details_html_url": "string"
}
], - "affects_matching": true
}
], - "type": "booking",
- "default_target_tour_service_id": "790c0278-383f-4d1e-bdd2-d5766e3a150d",
- "pickable_bookings": {
- "enabled": true
}, - "stop_types": [
- {
- "type": "pickup",
- "label": "string"
}
], - "pricing_details_url": "string"
}
]
}Failure Reasons Detection
This endpoint allows clients to introspect available failure reasons.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "failure_reasons": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "applies_to": [
- "pickup"
], - "title": "string",
- "note_required": true
}
]
}Price Query
Allows to query the price for given booking route, capabilities and (optional) voucher code.
Prices are returned as integers and should be formatted accordingly.
Matrix prices can have components which are available under components field. Only non-zero value for a component should be shown on the UI.
The desired service's id should be given, otherwise the response will be for the default
service.
When requesting this endpoint as an admin to book on behalf of a customer
customer_id parameter should also be passed to ensure that things like voucher usage limits
are respected correctly.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
query Parameters
required | object Query parameters required to pinpoint the specific configuration to return |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}
}List available stop instructions
Fetch the list of available stop instructions. The instruction represents a predefined template for the stop's content.
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "available_instructions": [
- {
- "key": "string",
- "title": "string",
- "description": "string"
}
]
}Service area scheduling configuration
This endpoint allows to fetch scheduling config for a service area that matches the given stops list.
The provided config can be used to construct timeslots on the client. Please make sure to take into account the applicable time zone for any calculations.
When using this endpoint for fetching packages related info, you should provide a pickup_place_id and destination
as query params instead of stops.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
query Parameters
object Query parameters required to pinpoint the specific configuration to return |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "scheduling_config": {
- "service_area_id": "6d2ba106-2667-4b08-af84-f3ab8e82ee5c",
- "scheduling_modes": [
- {
- "type": "instant"
}, - {
- "type": "scheduled",
- "increment_seconds": 1800,
- "lead_time_seconds": 3600,
- "show_time_window": false,
- "scheduled_can_start_minutes_before": 60,
- "scheduled_reminded_minutes_before_expire": 5,
- "scheduled_expires_minutes_before": 30
}
], - "closed_days": [
- "31-12-2020",
- "01-01-2021"
], - "working_times": [
- {
- "day_of_week": 6,
- "start_hour": "09:00",
- "end_hour": "22:30",
- "closes_next_day": true
}
], - "timezone": "Europe/Berlin"
}
}Create a Booking
Allows creation of a booking for a customer.
Bookings represent an order in our system that can then be automatically or manually dispatched into a tour a tenant's drivers can execute, either individually or combined with other bookings to increase efficiency.
Please refer to the detailed request payload documentation for the extensive functionalities available in depth.
The simplest booking to create
As our platform is highly configurable many of the features described here in a generic way can and will be different across tenants, for example regarding capabilities, available services, operating hours, available service areas, availability of scheduled and instant bookings, pricing, payment and much more.
For all of these, we provide extensive API endpoints for feature detection - when in doubt, please refer to our support for pointers for your use case.
To make it as easy as possible to start we provide sane defaults on this endpoint, allowing you to create a booking from absolutely minimal information and work from there towards any special cases you need to handle incrementally:
{
"booking": {
"stops": [
{ "type": "pickup", "lat": "53.554492", "lng": "9.967781" },
{ "type": "dropoff", "street": "Barnerstraße", "number": "36", "city": "Hamburg" }
]
}
}
Please note that on the pickup example we're using explicit coordinates, whereas on the dropoff stop we're utilizing the geocoding functionalities built into our platform.
We will automatically assign default capabilities, services, scheduled time and more based on this information.
Integration with external systems
If you want to create bookings that you already have in a leading external system, you can and should utilize some additional functionalities built into our platform to have a smooth integration.
Pass the order/booking reference you have on your side as booking.external_id
By doing this, you will get several functionalities:
- You can easily look up bookings from our API from your own reference ID using the corresponding filter
- Webhooks related to your booking will also contain the
external_idso you don't have to match our booking ID against yours in data storage or do additional API lookups to figure out the context of a webhook notification you received.
Pass recurring locations as booking.stops[].external_id
If your stops often refer to the same locations, you should employ our Places functionality, which provides many additional benefits beyond plain individual addresses.
You can pass your location (i.e. a shop or restaurant) ID as the external_id on each entry in stops
alongside its address data.
We will then:
- Look up the place from active places based on this
external_id. When there's multiple, we will take the latest created one. - If no match is found, we will create this place for the booking's customer, and on the next run it'll be reused.
Special error cases
Due to the complexity of making a booking and cross-dependencies based on the booking's properties there's a bunch of specialized validation error cases that a booking can end up with.
Since the various validations depend on previous steps passing successfully the backend will always return only one of those, the one the validation chain has failed on, so fixing the error on hand will not necessarily fix the entire booking's validity.
Those errors and their messages are not translated and are meant for internal / development uses, the UX flow on the client side should ensure that the pre-conditions are legitimately met upfront.
The error codes that can be returned can be found inside the 422 booking error response schema description below.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | As Customer (object) or As Admin (object) |
Responses
Request samples
- Payload
{- "booking": {
- "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "scheduled_at": "string",
- "order_images": "88ee4989-44d5-46b9-bd9c-6b909b1e0f21",
- "documents": "117f7992-66ce-4ba8-bec7-dc516f479ad2",
- "stops": [
- {
- "type": "pickup",
- "flow": "full",
- "priority": "normal",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "external_id": "string",
- "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "first_name": "Max",
- "last_name": "Mustermann",
- "additional_information": "Knock two times",
- "order_images": "88ee4989-44d5-46b9-bd9c-6b909b1e0f21",
- "documents": "117f7992-66ce-4ba8-bec7-dc516f479ad2",
- "additional_line": "House no. 3",
- "phone_number": "+4915252345",
- "location_name": "WWE Arena",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "metadata": { },
- "content": [ ],
- "group": "string",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "custom_expected_duration_seconds": 0,
- "instructions": [
- "string"
]
}
], - "additional_information": "Two chairs and a table",
- "payment_method": "cash",
- "voucher": "DISCOUNT10",
- "stripe_preauthorization_id": "5058e9b3-d31e-405f-9e34-faac84f30fe5",
- "metadata": { },
- "idempotence_key": "string",
- "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "external_id": "string"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}Update Booking
Note that there are limitations on which bookings can be updated after creation.
Please use the editable property on booking objects to evaluate whether
the update operation is available for this booking.
A change of scheduling mode is not permitted, so converting instant to scheduled bookings or vice versa is not allowed.
This endpoint supports updating only a subset of booking's/tour's attributes. Other attributes can be updated via granular endpoints:
- Metadata
- Additional Information
- Schedule automatically at timestamp
- Price
- Driver earnings
- Managing organizations
- Dispatch stops into tour
- Insert custom stops into booking or tour
- Re-order stops on booking or tour
- Remove stops from booking or tour
- Update stops' groups
Permissions
Allowed for bookings and tours in to_be_dispatched, pickable or scheduled state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "booking": {
- "scheduled_at": "string",
- "name": "IDKEH"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}Change Booking's Metadata
Set booking's metadata, replacing any existing metadata on the booking.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "booking": {
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Partially Change Booking's Metadata
Update the given booking's metadata for the given keys, preserving any metadata keys that were not sent.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "booking": {
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Edit booking's additional information
This endpoint allows editing booking's additional information, as well as name, order images and documents attached to it.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Allowed when the booking/tour is in any state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object The wrapper for all of the properties which can be updated via this endpoint. |
Responses
Request samples
- Payload
{- "additional_information": {
- "additional_information": "Two chairs and a table",
- "name": "IDKEH",
- "order_images": "88ee4989-44d5-46b9-bd9c-6b909b1e0f21",
- "documents": "117f7992-66ce-4ba8-bec7-dc516f479ad2",
- "external_id": "string"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Change booking's automatic scheduling
Allows to change a booking's schedule_automatically_at value
to a new ISO8601 timestamp or to null to deactivate automatic
scheduling.
When a booking has this set and manual dispatching is enabled,
it will automatically be transitioned from to_be_dispatched status
via the schedule event to become visible to eligible drivers
based on the applicable driver request distribution configuration
and the booking's scheduling properties.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "booking": {
- "schedule_automatically_at": "2019-08-24T14:15:22Z"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Perform a transition on a booking or tour
Transitions referenced booking using the given event.
See available_transitions in the All Bookings response for valid events
of current user.
Note: Performing following transitions via this endpoint is deprecated:
force_end- use the dedicated Force End Booking endpointclaim- use the dedicated Claim unassigned booking endpointunclaim- use the dedicated Unclaim Claimed Tour endpoint
The state machines for bookings and tours intersect for some events and statuses, but essentially they are two dedicated state machines. Below are the graphs for both state machines that can give you a better overview of the available events and states.
State machine graph for the booking's state
State machine graph for the tour's state
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "event": {
- "name": "cancel"
}
}Response samples
- 200
- 400
- 404
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}Force end a booking or a tour
This endpoint allows force ending a booking or a tour.
To check its availability for a particular booking, you should inspect the booking's permissions.force_end
property.
Permissions
Only allowed for managing users when the booking/tour is en_route, or if the booking is in
dispatched or partially_dispatched state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update driver earnings
Update earnings indicated to a booking or tour's driver.
By default, the earnings are always unset on any tour or booking. By using this endpoint, an amount and currency can be assigned, which will be visible to the driver in the driver app and also can be used later on for building reporting and analytics integrations using the stored values.
If you want to remove a previously assigned earnings value from a booking or tour again, simply
send null as the currency and/or amount.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "earnings": {
- "amount": 4200,
- "currency": "EUR"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update booking's requested capabilities
This endpoint allows updating the requested capabilities on a booking. The given new capabilities must be valid for the service of the booking.
A customer may only update the capabilities in to_be_dispatched status, while admins
can also do it in partially_dispatched and dispatched statuses.
If pricing is enabled we will automatically update the price according to the new requested capabilities.
💡 For the tour equivalent of this endpoint please see here
Permissions
Permissions are indicated on permissions.update_requested_capabilities per record
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (requested_capabilities) Requested capabilities for the booking or tour. This object only contains the capability and value |
Responses
Request samples
- Payload
{- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Force-assign driver
Allows to force-assign a driver to a tour.
When this operation is performed on a tour that pickable the tour immediately
goes to en_route state and the driver is assigned to it.
For a tour in scheduled state the tour will be claimed on behalf of the driver.
For a tour in en_route state, the drivers will just be swapped.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
| driver_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update managing organizations
Update booking's managing organizations.
The availability of this operation can be found by inspecting the booking's
permissions.update_managing_organizations property.
You can also unset the managing organizations by sending an empty array.
Permissions
Available only when the booking is not in partially_dispatched, dispatched or one of the terminal
states (processing_payment, done, paid or cancelled).
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects List of organization IDs to be set as managing organizations for this booking. |
Responses
Request samples
- Payload
{- "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Get preferred drivers info
Returns the list of preferred drivers for the booking.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "booking": {
- "preferred_drivers": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
], - "driver_force_assignable": true
}
}Set preferred drivers
Mark certain drivers as preferred to take the booking. If the provided list is empty, then no driver is preferred and matching will be done automatically.
If managing_organizations are set for the booking, then only the drivers from that organization can be marked
as preferred.
Permissions
Only permitted when a tour or a booking is not in following states:
donepaidcancelled
Additionally, only permitted for tours for org. managers.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "booking": {
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
]
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Add preferred drivers Deprecated
Mark certain drivers as preferred to take the booking. If the provided list is empty, then no driver is preferred and matching will be done automatically.
This operation is available to visible bookings for admins and org_managers.
When the booking has managing_organizations and a driver ID is given that does not belong to any of them,
we will respond with a driver_not_associated failure.
This endpoint is deprecated. We have dedicated endpoints for Set preferred drivers on tour and Set preferred drivers on booking.
Permissions
Only permitted when booking status is not in:
donepaidcancelled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "booking": {
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
]
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}All Bookings
List all bookings
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| search | string Example: search=Widgets Search query string |
| view | string Default: "standard" Enum: "standard" "compact" "minimal" Selects the display mode. When in doubt prefer the compact or minimal view to keep load on the backend as minimal as possible. |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Enum: "created_at" "local_scheduled_at" "scheduled_at" Allows to request what property to sort the results by |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Fetch estimated arrival times for multiple bookings at once
Returns the estimated arrival time for each stop of the given bookings.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
⚓ Related webhooks:
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| ids required | Array of strings <uuid> (Booking ID) [ items <uuid > ] |
Responses
Request samples
- Payload
{- "ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
]
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "route_estimates": {
- "9719155f-19e6-4938-a20a-b20b7086f6b8": {
- "stops": [
- {
- "id": "24f476af-0fc0-4f89-a906-77a0457e3782",
- "expected_arrival_at": "2023-05-16T14:08:28+02:00"
}
]
}
}
}Export Bookings as CSV
You can request a CSV export of bookings or tours using this endpoint.
The CSV export request can utilize filtering and search query parameters that match those of the regular list endpoint.
The file will be generated asynchronously. On a successful request, you will receive an asynchronous document ID. Once completed, the document can be downloaded from the corresponding endpoint.
The maximum number of records included in the export is 10000 - if you need to export more records please do separate queries that lead to a smaller resultset by doing exports that use filtering by time ranges for example.
Limited to 1 request per minute.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ✅ |
Authorizations:
query Parameters
| search | string Example: search=Widgets Search query string |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Enum: "created_at" "local_scheduled_at" "scheduled_at" Allows to request what property to sort the results by |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 202
- 400
- 403
- 410
- 422
- 503
{- "async_document_id": "fe8580cc-91d4-40c3-a3e1-a74d28bce41e",
- "description": "string"
}Active bookings
List all active bookings, sorted by scheduled_at timestamp.
This endpoint is only available for customers and drivers.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ✅ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Value: "scheduled_at" Allows to request what property to sort the results by |
| view | string Default: "standard" Enum: "standard" "compact" "minimal" Selects the display mode. When in doubt prefer the compact or minimal view to keep load on the backend as minimal as possible. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Delivered bookings
List all delivered bookings, sorted by scheduled_at timestamp.
This endpoint is only available for customers and drivers.
Delivered bookings have reached their destination and are no longer active, but might not yet be paid.
Also for the drivers, this endpoint is deprecated. Instead you should use Completed Tours endpoint.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ✅ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Value: "scheduled_at" Allows to request what property to sort the results by |
| view | string Default: "standard" Enum: "standard" "compact" "minimal" Selects the display mode. When in doubt prefer the compact or minimal view to keep load on the backend as minimal as possible. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Cancelled bookings
List all cancelled bookings, sorted by scheduled_at timestamp.
This endpoint is only available for customers and drivers.
Also for the drivers, this endpoint is deprecated. Instead you should use Cancelled Tours endpoint.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ✅ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Value: "scheduled_at" Allows to request what property to sort the results by |
| view | string Default: "standard" Enum: "standard" "compact" "minimal" Selects the display mode. When in doubt prefer the compact or minimal view to keep load on the backend as minimal as possible. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Scheduled bookings
List all scheduled bookings, sorted by scheduled_at timestamp.
For the drivers, this endpoint will return only the bookings that are claimed by the driver and not yet started.
Also for the drivers, this endpoint is deprecated. Instead you should use Claimed Tours endpoint.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ✅ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Value: "scheduled_at" Allows to request what property to sort the results by |
| view | string Default: "standard" Enum: "standard" "compact" "minimal" Selects the display mode. When in doubt prefer the compact or minimal view to keep load on the backend as minimal as possible. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Fetch estimated arrival times for stops
Returns the estimated expected arrival time for each stop of the given booking
⚓ Related webhooks:
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "route_estimates": {
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "waiting_time_seconds": 0
}
]
}
}Show Booking
Fetch a specific booking and its data.
Permissions
For drivers, only permitted if they are the assigned or a preferred driver on the booking, for customers only on their own bookings.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
query Parameters
| view | string Default: "standard" Enum: "standard" "compact" "minimal" Selects the display mode. When in doubt prefer the compact or minimal view to keep load on the backend as minimal as possible. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}Fetch stats for tours
A batch endpoint to fetch statistics and estimates for the provided tours.
Permissions
Available for any role if the requesting user can see the requested tour.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| ids required | Array of strings <uuid> (uuid) [ items <uuid > ] List of IDs of tours for which the stats will be fetched. |
Responses
Request samples
- Payload
{- "ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stats": [
- {
- "tour_id": "d9487e63-8fc2-460b-8f5c-0285b0721abf",
- "packages_count": 0,
- "packages_for_destination_count": 0,
- "packages_delivered_to_destination_count": 0,
- "packages_failed_to_destination_count": 0,
- "packages_weight_grams": 0,
- "stops_count": 0,
- "stops_failed_count": 0,
- "duration_seconds": 0,
- "estimated_distance_meters": 0,
- "estimated_duration_seconds": 0
}
]
}Show Driver Contact Details for Booking's Stops
This endpoint allows fetching driver contact details for each stop of the booking.
In case there's no driver for the booking's child stop or if the stop is not yet active, it will just return the stop's ID.
Permissions
For drivers, only permitted if they are the assigned or a preferred driver on the booking, for customers only on their own bookings.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "Han",
- "last_name": "Solo",
- "organization_name": "My Cool Organization",
- "location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "phone_number": "+491521112223"
}
}
]
}Track stop
Publicly accessible endpoint for tracking a stop via tracking code.
Authorizations:
path Parameters
| tracking_code required | string or null (hailing_booking_stop_tracking_code) Example: 1122334455 Unique, 10-digit, human-readable identifier used for tracking this stop. On dispatched stops on a tour, the tracking code of the original regular customer booking stop (the parent) will be returned here. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
Responses
Response samples
- 200
- 404
- 503
{- "stop": {
- "status": "approaching",
- "tracking_code": 1122334455,
- "lat": 53.551085,
- "lng": 10.3824,
- "driver": {
- "first_name": "Max",
- "lat": 53.551085,
- "lng": 10.3824,
- "phone_number": "+49152112233"
}, - "eta": {
- "duration_from_previous_seconds": 120,
- "duration_from_ongoing_seconds": 360,
- "expected_arrival_at": "2019-08-24T14:15:22Z"
}, - "packages": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9"
}
]
}
}List of unassigned bookings Deprecated
List all unassigned bookings, sorted by scheduled_at timestamp.
The list will also include all the bookings where the driver is set as preferred.
This endpoint is only available for drivers, no matter if they are online or offline.
This endpoint is deprecated. Instead you should use Claimable Tours endpoint.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| direction | string Default: "asc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "scheduled_at" Value: "scheduled_at" Allows to request what property to sort the results by |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "additional_information": "Two chairs and a table",
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "timezone": "Europe/Berlin",
- "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "service_area": {
- "id": "string",
- "name": "Hamburg"
}
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Show unassigned booking Deprecated
Show unassigned booking.
This endpoint is only available for drivers, no matter if they are online or offline.
This endpoint is deprecated. Instead you should use Show Claimable Tour endpoint.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "additional_information": "Two chairs and a table",
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "timezone": "Europe/Berlin",
- "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "service_area": {
- "id": "string",
- "name": "Hamburg"
}
}
}Claim unassigned booking
This endpoint allows drivers to claim the booking for themselves.
This endpoint is only available for drivers, no matter if they are online or offline.
This endpoint is deprecated. Instead you should use Claim Tour endpoint.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "additional_information": "Two chairs and a table",
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "timezone": "Europe/Berlin",
- "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "service_area": {
- "id": "string",
- "name": "Hamburg"
}
}
}Pickable bookings can be enabled per service. If enabled, instant bookings do not go into driver matching but rather elegible drivers can pick them from a list of bookings that don't have a driver yet.
List pickable tours - deprecated Deprecated
List all available pickable tours for the requesting driver.
The order of results as well as additional filters are configurable by admins using the Update Driver Experience endpoint and the corresponding settings page in the web dashboard, allowing to customize the experience based on your specific operational requirements.
This endpoint is deprecated. You should use List Pickable Tours instead.
Permissions
Only permitted when
- The driver is online
- The driver is not on an active booking
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "additional_information": "Two chairs and a table",
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "timezone": "Europe/Berlin",
- "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "service_area": {
- "id": "string",
- "name": "Hamburg"
}
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Show pickable booking - deprecated Deprecated
Show a specific pickable booking
This endpoint is only available for online drivers.
This endpoint is deprecated. You should use Show Pickable Tours instead.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "additional_information": "Two chairs and a table",
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "timezone": "Europe/Berlin",
- "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "service_area": {
- "id": "string",
- "name": "Hamburg"
}
}
}Pick a booking - deprecated Deprecated
Pick a specific pickable booking. Picking a booking will start the booking for the user.
This endpoint is only available for online drivers.
This endpoint is deprecated. You should use Pick a tour instead.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
}These endpoints allow admins to configure capabilities to the needs of their business.
📘 You can learn more about capabilities on our Help Center
🔓 Permissions to access these endpoints can be detected using the permissions endpoint. The endpoints for capability values use the same permissions as for their capabilities, so no further separate permissions are indicated for those.
💡 For API usage convenience the adminstrative endpoints use the capability and capability value keys as the identifiers in the HTTP routes, respectively.
List Capabilities
Returns a paginated list of capabilities configured by the admin's tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "key": "vehicle_size",
- "enabled": true,
- "position": 3,
- "affects_matching": true,
- "layout": "square",
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "vehicle": false
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create Capability
Creates a new capability
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminCapabilityCreateRequest) |
Responses
Request samples
- Payload
{- "capability": {
- "position": 3,
- "affects_matching": true,
- "layout": "square",
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "vehicle": false,
- "key": "large_van"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "capability": {
- "key": "vehicle_size",
- "enabled": true,
- "position": 3,
- "affects_matching": true,
- "layout": "square",
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "vehicle": false
}
}Show Capability
Returns an existing capability.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| capability_key required | string (capability-key) ^[a-z][a-z_]{0,39}$ Example: vehicle_size An immutable identifier for this capability that is to be used in API communication. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "capability": {
- "key": "vehicle_size",
- "enabled": true,
- "position": 3,
- "affects_matching": true,
- "layout": "square",
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "vehicle": false
}
}Update Capability
Updates an existing capability.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| capability_key required | string (capability-key) ^[a-z][a-z_]{0,39}$ Example: vehicle_size An immutable identifier for this capability that is to be used in API communication. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminCapabilityUpdateRequest) |
Responses
Request samples
- Payload
{- "capability": {
- "position": 3,
- "affects_matching": true,
- "layout": "square",
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "vehicle": false,
- "enabled": true
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "capability": {
- "key": "vehicle_size",
- "enabled": true,
- "position": 3,
- "affects_matching": true,
- "layout": "square",
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "vehicle": false
}
}List Capability Values
Returns a paginated list of capability values configured by the admin's tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| capability_key required | string (capability-key) ^[a-z][a-z_]{0,39}$ Example: vehicle_size An immutable identifier for this capability that is to be used in API communication. |
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "key": "large_van",
- "enabled": true,
- "position": 3,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "subtitle_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "weight_capacity_grams": 1500,
- "vehicle_type_profile": "car"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create Capability Value
Creates a new value for a capability
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| capability_key required | string (capability-key) ^[a-z][a-z_]{0,39}$ Example: vehicle_size An immutable identifier for this capability that is to be used in API communication. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminCapabilityValueCreateRequest) |
Responses
Request samples
- Payload
{- "value": {
- "enabled": true,
- "position": 3,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "subtitle_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "weight_capacity_grams": 1500,
- "vehicle_type_profile": "car",
- "key": "large_van"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "value": {
- "key": "large_van",
- "enabled": true,
- "position": 3,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "subtitle_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "weight_capacity_grams": 1500,
- "vehicle_type_profile": "car"
}
}Show Capability Value
Returns an existing capability value
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| capability_key required | string (capability-key) ^[a-z][a-z_]{0,39}$ Example: vehicle_size An immutable identifier for this capability that is to be used in API communication. |
| key required | string (capability_value-key) ^[a-z\d][a-z_\d]{0,39}$ Example: large_van An immutable identifier for this capability value that is to be used in API communication. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "value": {
- "key": "large_van",
- "enabled": true,
- "position": 3,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "subtitle_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "weight_capacity_grams": 1500,
- "vehicle_type_profile": "car"
}
}Update Capability Value
Updates an existing capability value.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| capability_key required | string (capability-key) ^[a-z][a-z_]{0,39}$ Example: vehicle_size An immutable identifier for this capability that is to be used in API communication. |
| key required | string (capability_value-key) ^[a-z\d][a-z_\d]{0,39}$ Example: large_van An immutable identifier for this capability value that is to be used in API communication. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminCapabilityValueUpdateRequest) |
Responses
Request samples
- Payload
{- "value": {
- "enabled": true,
- "position": 3,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "subtitle_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "weight_capacity_grams": 1500,
- "vehicle_type_profile": "car"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "value": {
- "key": "large_van",
- "enabled": true,
- "position": 3,
- "label_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "subtitle_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details": true,
- "details_image_url": "string",
- "details_markdown_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "details_html_url": "string",
- "weight_capacity_grams": 1500,
- "vehicle_type_profile": "car"
}
}Update driver's matching capabilities
Update driver's capabilities that affect matching.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Always permitted for admins, and only permitted for org. managers when they are allowed to manage driver's capabilities.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object or null New capabilities for the drivers. Each capability and its value must be enabled, and it should affect matching. |
Responses
Request samples
- Payload
{- "capabilities": {
- "content_size": "large",
- "helper_count": "one"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "content_size": "large",
- "helper_count": "one"
}Create Empty Tour
Allows creation of an empty regular tour, which can subsequently be filled by...
Empty tours are always created in to_be_dispatched status regardless of
the manual dispatching configuration on the default hailing service, as an empty
tour cannot be handed to drivers. It also cannot be manually scheduled while it remains
empty - it will only become possible to pass it to drivers once at least one stop
exists on the tour.
Only the service_area_id to create the tour in is required.
You can provide the tour service to be used via service_id, but if it's not given,
then we'll default to the default tour service of the tenant.
For requested_capabilities we will default to the smallest enabled capabilities
for the resolved service.
For scheduled_at we will take the next available time when not given - now if
instant scheduling is enabled on the default hailing service, and the next available
scheduled time according to the opening hours for the service area if only scheduled
is enabled.
⏰ Please note that we will automatically cancel tours that remain empty 1 hour after their creation.
💡 If you already have customer bookings that you want to dispatch into tours, use the Dispatch Stops into Tour endpoint instead.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (CreateEmptyTourRequest) |
Responses
Request samples
- Payload
{- "tour": {
- "name": "IDKEH",
- "service_area_id": "6d2ba106-2667-4b08-af84-f3ab8e82ee5c",
- "scheduled_at": "string",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "tour": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
}Dispatch stops into a tour
Dispatch multiple stops from different bookings into a single tour.
A booking can be partially dispatched into a tour, i.e. a subset of stops can be provided when dispatching it.
If all of the booking's stops are dispatched, then the booking will be marked as dispatched.
Admins can always dispatch, while org managers can only dispatch if one of their managed organizations is defined on the source bookings via the managing organizations feature.
Whether a source booking is eligible for this feature by this user is indicated
via the mergeable flag on the bookings schema.
💡 If you want to start with an empty tour instead, to subsequently fill it with stops, use the Create empty tour endpoint instead.
The tour service of the resulting tour can passed explicitly. When not passed, we will use the default tour service configured on the first given stop's booking service.
All managing organizations and preferred drivers are copied over from the stops' bookings. Later changing managings organizations or preferred drivers of already dispatched stops' bookings won't be reflected on their tour.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| scheduled_at required | string (scheduled_at_or_now_or_from_earliest) ISO8601 Date and time for when the booking is to be scheduled. It can also be literal string |
required | Array of objects (ExistingHailingBookingStop) |
| additional_information | string or null (additional_information) Additional information about this record - can be used for specific instructions, handling details and so on. |
| name | string (Booking's name) <= 20 characters Name of the booking, only visible to non-customers. |
object (requested_capabilities) Requested capabilities for the booking or tour. This object only contains the capability and value | |
| service_id | string <uuid> (tour_service_id) ID for the tour's service that should be used. If not provided, the default tour service of the tenant will be used. |
| schedule_automatically_at | string or null <date-time> (schedule_automatically_at) Optional ISO8601 timestamp. When applied to on a manually dispatched
booking (status |
Responses
Request samples
- Payload
{- "scheduled_at": "string",
- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
], - "additional_information": "Two chairs and a table",
- "name": "IDKEH",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "schedule_automatically_at": "2019-08-24T14:15:22Z"
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "tour": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
}Insert custom stop into existing tour
Add a new, custom stop into an existing tour.
The stop can't be inserted before a stop that is not in either approaching or scheduled state.
The user must provide either the stop's coordinates or the the ID of a place. The referenced place must be visible to the user.
The actual newly created stop will be returned under the stop key in the response.
Permissions
Permitted for admins and org_managers when the booking or tour is in scheduled, to_be_dispatched, claimed, pickable or en_route
state, for customers when their booking is in to_be_dispatched state.
Not permitted for package tours.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ✅ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| position required | integer >= 1 |
required | object (NewCustomHailingBookingStop) |
Responses
Request samples
- Payload
{- "position": 3,
- "stop": {
- "type": "pickup",
- "lat": -57.156,
- "lng": 120.965
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "stop": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
}Dispatch or move stops into existing tour
This endpoint allows dispatching of customer booking stops into existing tours as well as moving of dispatched stops between tours.
The given stops...
- don't have to be from the same source booking or tour
- will be inserted in the given order starting from the given position into the target tour
- can only be inserted before a currently
approachingor anyscheduledstop when the target tour is alreadyen_route, as parts of a route that were already done can no longer be modified
Dispatching of one or multiple eligible stops from customer bookings into an existing tour
Allows the dispatching of one or multiple customer booking stops into an existing tour. If you don't have a tour yet, use the Dispatch stops into tour endpoint instead.
For this, the source booking must be in to_be_dispatched or partially_dispatched states,
and the stops themselves must be in scheduled, approaching, or failed states.
The target tour must be in one of the following states:
scheduledto_be_dispatchedclaimedpickablesearching_providerpending_provideren_route
They don't inherit their booking's managing organization or preferred drivers to the tour, to do so, please use our endpoints to update managing organizations and preferred drivers.
Moving of already dispatched stops between tours
Stops on tours can be moved into another tour. The stop(s) must be in either scheduled or
approaching state, while the target and all stop source tours must be in one of the following states:
scheduledto_be_dispatchedclaimedpickablesearching_providerpending_provideren_route
This applies both to custom stops on a tour as well as dispatched stops from a parent customer booking. In both cases, the stops from the source tours are fully moved over to the target tour.
Any source tour that...
- becomes empty afterwards and isn't
en_routeyet will automatically be cancelled - is already
en_routebut no longer has any stops to complete will be automatically completed
Moving of dropoff stops between package dropoff tours
The dropoff stops of package dropoff tours can be moved between each other using this endpoint as well.
This is only possible when both the source and destinantion package tours are in to_be_dispatched state.
It also requires the pickup hub of each involved dropoff tour to be the same.
Any source package dropoff tour that becomes empty after this operation will be automatically cancelled.
Package route consistency will be evaluated as part of the modification, and will lead to a 422
response with information on the problem in the response body. This only applies if you are using
the packages extension.
- Packages can only be picked up at their pickup place or an active hub, and can only be delivered to active hubs or the package's destination.
- Packages that are to be picked up somewhere must have a planned dropoff on the same tour
Permissions
Permitted when the tour is a regular tour in scheduled, to_be_dispatched, claimed, pickable or en_route state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| position required | integer >= 1 |
required | Array of objects non-empty |
Responses
Request samples
- Payload
{- "position": 3,
- "stops": [
- {
- "id": "9388d3ca-d8dc-4440-b4e5-779c6681225d"
}, - {
- "id": "e329a41a-93ab-499c-a57f-b13a0fdeb3bc"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
]
}Order stops of a given tour
Update the order of tour's stops.
The stops must be either in approaching or scheduled state.
The target tour must be in one of the following states:
scheduledto_be_dispatchedclaimedpickablesearching_providerpending_provideren_route
Also note that it's not possible to move the last stop of package dropoff tours that are marked
as return_to_hub.
Package route consistency will be evaluated as part of the modification, and will lead to a 422
response with information on the problem in the response body. This only applies if you are using
the packages extension.
- Packages can only be picked up at their pickup place or an active hub, and can only be delivered to active hubs or the package's destination.
- Packages that are to be picked up somewhere must have a planned dropoff on the same tour
Permissions
Permitted for admins and org. managers when the tour/booking is in scheduled, to_be_dispatched, claimed, pickable or en_route.
For drivers it's permitted only if it's en_route and the driver is the one working on it.
For customers it's permitted only while the booking is in to_be_dispatched state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects non-empty |
Responses
Request samples
- Payload
{- "stops": [
- {
- "id": "9388d3ca-d8dc-4440-b4e5-779c6681225d"
}, - {
- "id": "e329a41a-93ab-499c-a57f-b13a0fdeb3bc"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
]
}Remove stops from a tour
Remove approaching or scheduled stops from a tour.
Removing a stop doesn't remove their booking's managing organization or preferred drivers from the tour, to do so, please use our endpoints to update managing organizations and preferred drivers.
Package route consistency will be evaluated as part of the modification, and will lead to a 422
response with information on the problem in the response body. This only applies if you are using
the packages extension.
- Packages can only be picked up at their pickup place or an active hub, and can only be delivered to active hubs or the package's destination.
- Packages that are to be picked up somewhere must have a planned dropoff on the same tour
Permissions
Only permitted when the tour is a regular tour in scheduled, to_be_dispatched, claimed, pickable or en_route state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects non-empty |
Responses
Request samples
- Payload
{- "stops": [
- {
- "id": "9388d3ca-d8dc-4440-b4e5-779c6681225d"
}, - {
- "id": "e329a41a-93ab-499c-a57f-b13a0fdeb3bc"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
]
}Deduplicate stops of a tour
Deduplicate scheduled stops of a tour.
The stops will be deduplicated based on their type and the destination or the place they have attached.
When removing duplicate stops with package interactions, the interactions will be moved into a single stop.
Dispatched stops that have parents are restricted from being deduplicated and will be kept as they are.
Package route consistency will be evaluated as part of the modification, and will lead to a 422
response with information on the problem in the response body. This only applies if you are using
the packages extension.
- Packages can only be picked up at their pickup place or an active hub, and can only be delivered to active hubs or the package's destination.
- Packages that are to be picked up somewhere must have a planned dropoff on the same tour
Permissions
Permitted when the tour is a regular tour in scheduled, to_be_dispatched, claimed, pickable or en_route state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
]
}Update tour's requested capabilities
This endpoint allows updating the requested capabilities on a tour. The given new capabilities must be valid for the service of the tour.
The operation is only available to admins and for tours in to_be_dispatched, scheduled and pickable status.
💡 For the tour equivalent of this endpoint please see here
Permissions
Permissions are indicated on permissions.update_requested_capabilities per record
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (requested_capabilities) Requested capabilities for the booking or tour. This object only contains the capability and value |
Responses
Request samples
- Payload
{- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Get preferred drivers info
Returns the list of preferred drivers for the tour.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "tour": {
- "preferred_drivers": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
], - "driver_force_assignable": true
}
}Set preferred drivers
Mark certain drivers as preferred to take the tour. If the provided list is empty, then no driver is preferred and matching will be done automatically.
If managing_organizations are set for the tour, then only the drivers from that organization can be marked
as preferred.
Permissions
Only permitted when tour status is not in:
donepaidcancelled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "tour": {
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
]
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Driver Ranking
Returns a ranked list of drivers suitable for picking the given tour.
Only available with the Gradual Rollout & Driver Ranking extension.
Permissions
Permitted only when gradual rollout extension is enabled, tour is pickable and driver ranking is enabled on the related operations config.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "rank": 0.14
}
]
}Dispatch packages into a tour
This endpoint enables the dispatching of packages into tours for delivery from their current location to a hub or their destination.
You will need an existing tour to start adding packages to the route. A new one can be created using the Create Tour endpoint. If you want to deliver packages from or to a hub, you will then need to add a stop tied to a hub place using the Insert custom stop endpoint.
The pickup and dropoff stops can either be created for you or use existing stops on the tour. Please see the request samples for some usage examples.
The given packages must either be in created or at_hub status or already
be planned on the same tour.
When using existing stops, these stops must be on this tour, must not have a parent
(meaning they are not stops dispatched from a regular booking), and must be either in scheduled
or approaching status.
Package route consistency will be evaluated as part of the modification, and will lead to a 422
response with information on the problem in the response body. This only applies if you are using
the packages extension.
- Packages can only be picked up at their pickup place or an active hub, and can only be delivered to active hubs or the package's destination.
- Packages that are to be picked up somewhere must have a planned dropoff on the same tour
Permissions
Only permitted on tours when the packages extension is enabled and the tour is in
scheduled, to_be_dispatched, claimed, pickable or en_route state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects List of packages to be added |
required | Existing pickup stop (object) or Create pickup stop (object) Schedule pickup of the package at an existing pickup stop or create a new pickup stop on the tour at the package's current location |
required | Existing dropoff stop (object) or Create dropoff stop (object) Schedule dropoff at an existing dropoff stop on the tour or create a new dropoff stop at the package's destination |
Responses
Request samples
- Payload
Creates pickup stop at the current place of the package and a dropoff stop at the destination.
{- "packages": [
- {
- "id": "c8bd0973-d4e8-414d-8438-3196e5bcab3a"
}, - {
- "id": "d8f70cca-7927-42fa-a96e-69a0d0f25d86"
}
], - "pickup": {
- "position": 1
}, - "dropoff": {
- "position": 2
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Remove packages from a tour
This endpoint allows to remove packages from a tour. In order to be eligible for the removal, the stops on the tour should have unresolved interactions for the referenced packages.
Package route consistency will be evaluated as part of the modification, and will lead to a 422
response with information on the problem in the response body. This only applies if you are using
the packages extension.
- Packages can only be picked up at their pickup place or an active hub, and can only be delivered to active hubs or the package's destination.
- Packages that are to be picked up somewhere must have a planned dropoff on the same tour
Permissions
Only permitted on tours when the packages extension is enabled and the tour is in
scheduled, to_be_dispatched, claimed, pickable or en_route state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| tour_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects List of packages to be removed. |
Responses
Request samples
- Payload
{- "packages": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Create package pickup tour
This endpoint allows the creation of a new package pickup tour booking.
A package pickup tour consists of one or more stops at places where packages are ready for pickup by a driver and a destination stop at a hub of the tenant, where the packages are delivered.
Please also carefully consider the detailed explanations for the request parameters
on the schema explanation, especially for the destination_id and the route.
Also note that provided service_id must be for a tour service that supports packages
(ie. have pickup and dropoff stop types enabled).
Permissions
Available when packages are enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "tour": {
- "scheduled_at": "string",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "destination_id": "f73cdd0c-5b5d-4102-9dde-c2ec04ceba9e",
- "additional_information": "Two chairs and a table",
- "name": "IDKEH",
- "route": [
- [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
]
]
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}Create package dropoff tour
This endpoint allows the creation of a new package dropoff tour booking.
Dropoff tour consists of an origin hub where a driver needs to pickup the packages and a list of stops where the packages need to be dropped off.
Please also carefully consider the detailed explanations for the request parameters
on the schema explanation, especially for the origin_id and the route.
Also note that provided service_id must be for a tour service that supports packages
(ie. have pickup and dropoff stop types enabled).
Permissions
Available when packages are enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "tour": {
- "scheduled_at": "string",
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "origin_id": "fa284d86-c703-4b55-825c-a163977fd80a",
- "additional_information": "Two chairs and a table",
- "name": "IDKEH",
- "route": [
- [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
]
], - "return_to_hub": true
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}Automatically plan package dropoff tours
This endpoint performs automated creation of package dropoff tours for a specified hub asynchronously.
Based on the provided local pickup date or date range, the
origin hub and the defined vehicles we will look up all eligible packages
in the at_hub status and will create route-optimized package dropoff
tours for them.
To facilitate this, you must provide the vehicles that tours should be planned against, as well as their maximum shift durations.
The requested capabilities for each vehicle are used to also determine
their corresponding vehicle speed profile and weight capacity. When packages
have their weight_grams defined the maximum capacity will then be
taken into account as part of the optimization.
The requested capabilities must be valid for either the provided service
(via service_id) or the default tour service, if the service_id is not
provided.
If the current location of a package has working hours configured, these will be taken into account for the route optimization process.
The provided (or the default) tour service must support packages (ie. have pickup and
dropoff stop types enabled).
Process
Due to the asynchronous nature of this request the response for this request only returns a job_id.
When the autoplan completes, the system emits the hailing_package.dropoff_tour_autoplan.completed event.
Once this event is emitted, you can request the actual planned tours via the fetch automatically planned tours endpoint.
Permissions
Available when packages are enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "tour": {
- "version": 0,
- "local_pickup_on": "string",
- "scheduled_at": "string",
- "origin_id": "fa284d86-c703-4b55-825c-a163977fd80a",
- "return_to_hub": true,
- "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0",
- "vehicles": [
- {
- "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "shift_duration_minutes": 1
}
]
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "job_id": "453bd7d7-5355-4d6d-a38e-d9e7eb218c3f"
}Fetch result for an automatically planned package dropoff tours
This endpoint returns previously automatically created package dropoff tours for the provided job ID (see autplan endpoint).
Until the system emitted the hailing_package.dropoff_tour_autoplan.completed event, this endpoint returns a 404 response.
The result of the autoplanning can be requested up to 30 minutes after the event has been emitted.
Notice
It's possible that there are more packages to optimize than can be fit
into the given vehicle constraints - in such a case, the excess packages
will be returned as part of the unassigned_packages collection.
Permissions
Available when packages are enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| job_id | string <uuid> Id returned by autplan endpoint to identify the job. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "created_tours": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "is_instant": true,
- "is_active": true,
- "supported_payment_methods": [
- "cash"
], - "payment_method": "cash",
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "driver_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "earnings": {
- "amount": 4200,
- "currency": "EUR"
}, - "tip": {
- "amount": 4200,
- "currency": "EUR"
}, - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "arrived_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "signature_consignee": "string",
- "available_transitions": [
- "arrive"
], - "parent_id": "1c6ca187-e61f-4301-8dcb-0e9749e89eef",
- "child_id": "bef0baad-10dc-433a-88d2-09debfe36c4c",
- "parent_hailing_booking_id": "0589a611-5852-4750-bfbf-66cc5f1f6d7c",
- "has_phone_number": true,
- "dispatched": false,
- "dispatched_hailing_booking_id": "c85f1d01-45ea-410a-b6cb-3082791e12fd",
- "package_interactions": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "outcome": "none",
- "type": "pickup",
- "title": "string",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "editable": true,
- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052"
}, - "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
], - "group": "hub",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "vehicle_details": {
- "model": "Corolla",
- "make": "Toyota",
- "license_plate": "HH-0123"
}, - "order_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "documents": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "type": "instant",
- "payment_status": "cancelled",
- "supported_vat_rates": [
- 16,
- 19
], - "permitted_payment_actions": {
- "change_price": true,
- "change_payment_method": false
}, - "events": [
- {
- "name": "created",
- "status": "cancelled",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "invoice_number": "WWF-2000-01",
- "available_payment_transitions": [
- "cancel"
], - "startable": {
- "from": "2019-08-24T14:15:22Z",
- "until": "2019-08-24T14:15:22Z"
}, - "driver_force_assignable": true,
- "metadata": { },
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "return_to_hub": false,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "external_id": "string"
}
], - "unassigned_packages": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
]
}Endpoints in this group allow editing a single stop's properties like location, metadata and so on.
Complete stop
Allows drivers to complete a stop, including completing a stop after an intermittent internet connectivity outage once connectivity is back.
This endpoint is meant to be used in conjunction with the booking.stops.completion_requirements
data returned on standard and compact booking return values,
which indicate the information to be gathered while fulfilling the stop.
This endpoint is available both when a stop is approaching and when it's already arrived.
When submitted while the stop is still approaching, the necessary transition to arrived
will be performed automatically. Similarly, if applicable, the handling of the waiting_for_proof
status cycle on the stop will also be handled automatically, so a successful submission
will inevitably lead to a done stop from both approaching and arrived.
Generally, on the UI side the behaviour should be handled like this:
- When a driver taps
arrived, but the API call fails due to missing internet, start saving all subsequent information locally. Otherwise, in a success case proceed as usual. - When a driver completes a stop by providing all necessary information, including the stop proofs as configured as well as package interaction outcomes if applicable, try to submit the data. In case this fails due to missing internet connection, the driver should be shown a "waiting to go online" screen instead of the regular stop completion flow.
For the arrive transition, please note that a stop with a flow of single_step will completely
skip the arrived stage of a stop, so no proofs or package interaction outcomes will be collected
in this case - therefore, for such a stop the waiting to go online screen should be shown immediately
after the (failed) swipe of the "arrived" button.
Our API is the authoritative source of truth, so in case a race condition between the state that was present on the device at time of losing connectivity and the central state occurs, such as a booking getting cancelled or a stop being moved in the order by an admin for example, the stop completion data stored must be thrown away on the driver app side and the current state restored from the API.
Such a race condition can, depending on the case, materialize in 403, 404, 409 or 422 responses.
➡ See also the sibling Fail Stop endpoint
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
Permissions
Available when the user is the assigned driver on this booking and
the stop is in approaching or arrived status
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| client_time required | string <date-time> (StopCompletionClientTime) Current time on the requesting client device when making the API request. This time will be used to adjust given timestamps for potential clock skew, i.e. when the device clock is not correct, to avoid setting wrong arrival, failure, and completion times on a stop. |
Array of objects or null (StopCompletionPackageInteractions) Holds information about individual package interaction outcomes. Only applicable in case package interactions are present on this stop. For completing a stop, the interactions are required to be given. For failing a stop, they have to be provided if
the stop is already in an | |
object or null The proof image upload IDs, signature upload ID and/or textual proof (see This feature is configured per service and stop type, please refer to
the | |
required | object Since an offline stop completion submission would arrive at a later point in time, to keep booking event history data consistent we require the tracking and submission of the corresponding timestamps as part of stop completion, in order to later on, for example, calculate correct at-stop durations and so on. |
Responses
Request samples
- Payload
{- "client_time": "2019-08-24T14:15:22Z",
- "package_interactions": [
- {
- "outcome": "none",
- "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string",
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
], - "proofs": {
- "ids": [
- "8cc1e065-ca8a-4063-bc2f-2b64ed9e1cfa",
- "3c8f7450-2e32-4701-ac06-19d6d59bd243",
- "305aaf33-9f85-4400-9378-0ca0162180b1"
], - "signature_id": "ed1e120f-3999-4114-b9d1-d9c58265a493",
- "signature_consignee": "string",
- "note": "string"
}, - "timestamps": {
- "completed_at": "2019-08-24T14:15:22Z",
- "arrived_at": "2019-08-24T14:15:22Z"
}
}Response samples
- 200
- 400
- 403
- 404
- 409
- 410
- 422
- 503
{- "success": true
}Fail stop
Allows drivers to fail a stop, including failing a stop after an intermittent internet connectivity outage once connectivity is back.
This endpoint is meant to be used in conjunction with the booking.stops.completion_requirements
data returned on standard and compact booking return values,
which indicate the information to be gathered while fulfilling the stop.
This endpoint is available both when a stop is approaching and when it's already arrived, but
only if the failing of stops is enabled for the underlying tenant.
When the stop is approaching and the optional arrived_at timestamp is given in the request payload,
we will first mark the stop as arrived at the given time, which can help better reflect the stop's history
when used in combination with the offline stop completion feature.
➡ See also the sibling Complete Stop endpoint
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
Permissions
Available when the user is the assigned driver, an admin or an org_manager on this booking and
the stop is in approaching or arrived status. Availability of the feature to drivers is
configured tenant-wide.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ✅ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| client_time required | string <date-time> (StopCompletionClientTime) Current time on the requesting client device when making the API request. This time will be used to adjust given timestamps for potential clock skew, i.e. when the device clock is not correct, to avoid setting wrong arrival, failure, and completion times on a stop. |
Array of objects or null (StopCompletionPackageInteractions) Holds information about individual package interaction outcomes. Only applicable in case package interactions are present on this stop. For completing a stop, the interactions are required to be given. For failing a stop, they have to be provided if
the stop is already in an | |
required | object Since an offline stop completion submission would arrive at a later point in time, to keep booking event history data consistent we require the tracking and submission of the corresponding timestamps as part of stop completion. |
Responses
Request samples
- Payload
{- "client_time": "2019-08-24T14:15:22Z",
- "package_interactions": [
- {
- "outcome": "none",
- "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string",
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
], - "timestamps": {
- "failed_at": "2019-08-24T14:15:22Z",
- "arrived_at": "2019-08-24T14:15:22Z"
}
}Response samples
- 200
- 400
- 403
- 404
- 409
- 410
- 422
- 503
{- "success": true
}Perform Stop Transition
Triggers the event transition for the given stop.
Available stop transitions can be found by inspecting the available_transitions stop property on the booking
to which the stop belongs.
State machine graph for the stop's state
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
Permissions
Available to admins and org managers as well as when the user is the
assigned driver on this booking. The actual transitions that can be performed
depend on stop status and are indicated on the available_transitions property
of a stop.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ✅ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "event": {
- "name": "arrive"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Update Stop's Metadata
Updates given stop's metadata, replacing any existing metadata on the booking.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "stop": {
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Partially Update Stop's Metadata
Update the given stop's metadata for the given keys, preserving any metadata keys that were not sent.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "stop": {
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update Stop Properties
This endpoint allows adjusting some general properties of a stop, namely
type, flow, maximum_driver_distance_meters, and priority.
- Customers can only update the
typeof a stop - Admins cannot update the
typeorflowof stops that have package interactions on them
You can check whether permission to update is available for a specific stop by inspecting
the corresponding permissions.edit_properties property of the stop contained in the booking's
compact and standard payloads, for example on Show Booking.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Permitted while a stop is scheduled, approaching, or failed
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (UpdateStopPropertiesRequest) |
Responses
Request samples
- Payload
{- "properties": {
- "type": "pickup",
- "flow": "full",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "priority": "normal",
- "custom_expected_duration_seconds": 0
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update Location
Update a stop's location, including the GPS coordinates and other address data.
As a stop always must have GPS coordinates, you can trigger a geocoding on an existing
stop by explicitly sending lat: null, lng: null alongside the desired address data,
and geocoding will be performed accordingly.
You can check whether permission to update is available for a specific stop by inspecting
the corresponding permissions.edit_location property of the stop contained in the booking's
compact and standard payloads, for example on Show Booking.
If the GPS coordinates of the stop have changed by the update, the related booking's...
- service area will be re-evaluated based on the configured stop validation rules
- price will be re-calculated if the booking has a price - overwriting any custom price that may have been applied before
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Restrictions apply to when the location data may still be edited:
- Not available on stops that are linked to places
- Only available on
scheduled,approaching, andfailedstops - The stop must not have any package interactions attached to it (only applicable when using the packages extension)
- For customers, editing the location is not permitted on
dispatched,partially_dispatched, oren_routebookings
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "location": {
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "location_name": "WWE Arena",
- "additional_line": "House no. 3"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update Additional Information
Update additional information, order images and documents on a stop. The order images and documents must consist of upload IDs already present on this stop for the respective collection, as well as any unattached uploads of the acting user uploaded previously uploaded via Upload File.
You can check whether permission to update is available for a specific stop by inspecting
the corresponding permissions.edit_additional_information property of the stop contained in the booking's
compact and standard payloads, for example on Show Booking.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Permitted for stops in all states.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
object (UpdateStopAdditionalInformationRequest) |
Responses
Request samples
- Payload
{- "additional_information": {
- "additional_information": "Knock two times",
- "order_images": "88ee4989-44d5-46b9-bd9c-6b909b1e0f21",
- "documents": "117f7992-66ce-4ba8-bec7-dc516f479ad2"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update Contact Details
Update contact information on a stop.
You can check whether permission to update is available for a specific stop by inspecting
the corresponding permissions.edit_contact property of the stop contained in the booking's
compact and standard payloads, for example on Show Booking.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Available to admins and customers on stops that don't have package interactions.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "contact": {
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update Custom Content
Update stop's custom content.
You can check whether permission to update is available for a specific stop by inspecting
the corresponding permissions.edit_content property of the stop contained in the booking's
compact and standard payloads, for example on Show Booking.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
Permissions
Available for any stop in scheduled, approaching or failed state and
the booking/tour is not in a final state (like cancelled or paid).
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "stop": {
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
]
}
}Response samples
- 200
- 400
- 403
- 404
- 409
- 410
- 422
- 503
{- "success": true
}Update Arrival Times
Update earliest and latest arrival times on a stop.
You can check whether permission to update is available for a specific stop by inspecting
the corresponding permissions.edit_arrival_times property of the stop contained in the booking's
compact and standard payloads, for example on Show Booking.
If the updated stop has a parent it was dispatched from, the parent will be updated as well. If the updated stop has a dispatched child, the child will equally be updated as well.
⚠️ This endpoint is also reachable with a /api/hailing/bookings/:booking_id/stops/:id route path prefix.
However, that route is deprecated and will be removed in the future.
Please make sure to use the canonical /api/stops/ prefix instead.
This endpoint supports PATCH semantics, meaning that you can send partial request objects and only the provided fields will be updated.
Sending a null value for one of the fields will set the value of that field to null if the field is nullable.
Permissions
Permitted while a stop is scheduled, approaching, or failed
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| stop_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "arrival_times": {
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Insert custom stop into existing booking
Add a new, custom stop into an existing regular booking.
The stop can't be inserted before a stop that is not in either approaching or scheduled state.
The user must provide either the stop's coordinates or the the ID of a place. The referenced place must be visible to the user.
The actual newly created stop will be returned under the stop key in the response.
Permissions
Permitted for admins and org_managers when the booking or tour is in scheduled, to_be_dispatched, claimed, pickable or en_route
state, for customers when their booking is in to_be_dispatched state.
Not permitted for package tours.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| position required | integer >= 1 |
required | object (NewCustomHailingBookingStop) |
Responses
Request samples
- Payload
{- "position": 3,
- "stop": {
- "type": "pickup",
- "lat": -57.156,
- "lng": 120.965
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
], - "stop": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
}Bulk Update Stop's Groups
This endpoint updates all referenced stops' group that belong to this booking. Related stops (child or parent stops) are updated as well.
Note: All referenced stops must be in scheduled state.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects |
Responses
Request samples
- Payload
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "group": "hub"
}
]
}Response samples
- 200
- 400
- 403
- 409
- 410
- 422
- 503
{- "success": true
}Order booking's stops
Update the order of the booking's stops.
The stops must be either in approaching or scheduled state.
In case the operation is done by the customer, the booking has to be in the to_bo_dispatched state.
The driver can only change the order of the stops when the booking is en_route.
In case the re-order is done by admin or org. manager, then the booking must be in one of the following states:
scheduledto_be_dispatchedclaimedpickablesearching_providerpending_provideren_route
The permission for this action can also be introspected from the booking's compact and standard view under
permissions.order_stops key.
Permissions
Permitted for admins and org. managers when the tour/booking is in scheduled, to_be_dispatched, claimed, pickable or en_route.
For drivers it's permitted only if it's en_route and the driver is the one working on it.
For customers it's permitted only while the booking is in to_be_dispatched state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects non-empty |
Responses
Request samples
- Payload
{- "stops": [
- {
- "id": "9388d3ca-d8dc-4440-b4e5-779c6681225d"
}, - {
- "id": "e329a41a-93ab-499c-a57f-b13a0fdeb3bc"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
]
}Remove stops from a booking
Remove approaching or scheduled stops from a booking.
Permissions
Permitted for admins and org_managers when the booking is in scheduled, to_be_dispatched, claimed, pickable or en_route
state, for customers when their booking is in to_be_dispatched state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Array of objects non-empty |
Responses
Request samples
- Payload
{- "stops": [
- {
- "id": "9388d3ca-d8dc-4440-b4e5-779c6681225d"
}, - {
- "id": "e329a41a-93ab-499c-a57f-b13a0fdeb3bc"
}
]
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal"
}
]
}Packages are an extension to our bookings and tour building features that allow the dispatching and tracking of individual parcels from pickup to delivery
Similar to capabilities, packages can be configured with custom options for size, refrigeration and insurance via package properties. A price to be charged can then be configured for each of the available combinations.
A package is created by customers or on behalf of them by admins. The user has to choose a place where the package is to be picked up at, and a destination address. We generate shipping labels with scannable QR codes to be printed and attached to the packages.
Public tracking of each package is available via the web browser and API, and will reflect the current journey of the package.
Packages are dispatched into tours by admins, and will appear as individual items for drivers to scan or check in manually at their respective pickup or dropoff stops.
A package can travel via a tour from the pickup to the destination, from the pickup to a hub, from a hub to the destination, or from a hub to a hub.
In case a package cannot be picked up or delivered at the stop, it is possible to define standard failure reasons to be picked by the driver. A driver can also leave a custom note regarding the failure of the package.
We also offer the automated creation of optimized dropoff tours for packages from a hub, which will automatically create optimized routes that take into account the number of available drivers, individual shift lengths and used vehicles. The total weight of packages as well as the maximum capacity of a vehicle can also be considered optionally as part of this, to prevent the planning of overloaded tours.
Overview
Our Packages Customs extension introduces an additional step and state flow into our Packages extension which allows to handle the customs treatment process of each package as part of the usual package dispatching flow.
- The Packages Customs extension is purchased by tenant and enabled by MotionTools customer success team
- For each service area that should allow handling customs you create a customs arrival hub place, for example at the airport or harbor, and on your service areas settings define that hub as the "Customs arrival hub"
- For each customer that should have the ability, passing packages through customs must first be enabled by an admin via the web dashboard
- The customer creates an API key from the MotionTools web dashboard
- The customer creates packages with the required data for customs processing provided in
customs_data - The package then is created in
statusat_customsand an additionalcustoms_statusofpending - Once the package is approved at customs it will move to
customs_statusgreenand it'sstatuswill beat_hub, from which point it can be dispatched for delivery as usual via our Packages extension.
Configuration
The Packages Customs extension must be purchased from and enabled by the MotionTools Customer Success team. As an admin you can view the activation status in the extensions section of your MotionTools web dashboard.
For each customer that should be able to create packages that go through customs you must visit their
Account Management page on the customers management section of the Motiontools web dashboard and enable
Allow sending packages through customs.
🖼 Enabling packages customs for a customer from the admin dashboard

In each service area that you want to receive packages that go through customs you must declare a customs arrival hub. For this, in your MotionTools web dashboard visit the "Saved places" settings section of your settings as an admin and create a hub place at the desired location.
🖼 Creating a customs arrival hub from the admin dashboard

Then, visit the desired service area's settings as an admin and assign the desired hub place as the Customs arrival hub of the service area.
🖼 Assigning a customs arrival hub to a service area from the admin dashboard

After this initial configuration is completed customers are able to create packages that are sent through the customs flow.
Creating packages
Customers that pass packages through customs must send additional information on the package creation API request:
- No
pickup_place_idis to be sent, as this will automatically be assigned based on the destination's service area and its configured customs arrival hub - Instead, the
customs_datapayload is provided with all required details for the customs declaration. The detailed description of the payload can be found in the request body documentation of the package creation endpoint.
Packages created this way will have a status at_customs instead of the normal created, have their current_location
at the customs arrival hub of the service area, and have additional information on their API response payload:
customs_data- the customs declaration information provided when creating the packagecustoms_status- the customs processing state machine status. See below for a diagram of the state machinecustoms_events- history of customs status change events for this packageavailable_customs_transitions- list of available transitions that can be issued for the package's customs state machine
🔄 Package customs state machine diagram
💡 Please note that on our entire API, money amounts are represented as integers of the smallest unit of a currency, so for example 12.34€ must be declared as
1234with a currency ofEUR.
Processing customs manually or via API
Admin users can manually issue customs state transitions from the web dashboard as well as via the API.
For a package that is at_customs you can issue the transitions that are indicated on the package
in the available_customs_transitions property, in accordance to the customs state machine shown above.
If you want to find packages based on their customs status you can
use the corresponding customs_status filter on our packages list API endpoint.
Delivering packages that went through customs
Once a package is approved at customs and gets the approve transition triggered on the customs state, it will
move to customs_status of green and its regular package status will move to at_hub, at which point
it becomes a normal package that is located at a hub place and can be planned for delivery using our normal
automated or manual package dispatching tools.
Integration with a customs handling partner
You may choose to let a partner handle the customs process for you. To facilitate this the incoming at_customs
packages must be pre-alerted to the partner and the customs process status must be fed back into MotionTools.
The details of such an integration will differ based on the backend software used by your partner, but the MotionTools team can work with you on an integration via our Professional Services programme. We also offer pre-made solutions for common platforms in this space, like Frontier Force.
If you want to handle the process from your side via our API, you have to consider these two major components:
📣 Reporting packages to the customs partner
Packages that need to go through customs need to be reported to the customs partner. You will need to
find all packages in status=at_customs and customs_status=pending,
report them to your partner and transition them to to customs_status notified by issuing an prealert
customs state transition via the API.
A package that is in notified customs status indicates that this package has been handed over to the customs
handling partner.
To further indicate that the physical package has arrived at customs and is being processed there, you must
further transition via announce into the submitted customs status.
📡 Receiving status updates from the customs partner
In order to get packages out for delivery you must feed back customs approval or failure feedback from the customs handling provider's system back to MotionTools.
Depending on the way these reports arrive you might have to process a recurring report file or integrate via another API, but regardless of the source you will need to transition the customs status of each package to reflect its state.
Once a package is marked as green via the approve transition it can be planned for delivery.
Receiving and forwarding status updates
By using our Webhooks functionality relevant updates for the customs and package delivery process can be notified to API endpoints of yourself for further integrations or other interested parties, like the customer that created the package.
The most relevant webhooks in this flow are:
Since MotionTools webhooks are only allowed to be configured by admin users these webhooks must be configured
on behalf of the customer and must be set up with a corresponding customer_id webhook filter
so only updates relevant to the customer's packages are notified about.
Packages Configuration
Using this endpoint clients like our web dashboard can dynamically pull required information about packages specific configuration.
The config is determined per-service area. The service area is figured out based on the pickup place's coordinates and/or destination lat, lng pair.
This endpoint can be used with or without authentication. Unauthenticated use qualifies as guest-mode. Usage with authentication might have slightly different response values, e.g. different payment methods.
When requesting this endpoint as an admin to book on behalf of a customer
customer_id parameter should also be passed to ensure that things like customer-specific
payment methods are reflected correctly.
Permissions
Available when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
query Parameters
object Query parameters required to pinpoint the specific configuration to return |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "packages": {
- "additional_information": {
- "enabled": true
}, - "supported_payment_methods": [
- "cash"
]
}
}List Package properties and their options
List all (enabled/disabled) properties (ordered) and their options (ordered) for the current tenant. It only permits users of tenants with Packages enabled.
Permissions
Available when packages are enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "properties": [
- {
- "enabled": true,
- "key": "string",
- "name": "string",
- "available_options": [
- {
- "enabled": true,
- "key": "string",
- "name": "string"
}
]
}
]
}Price Query
Allows to query the price for given pickup place, destination and requested package properties.
Prices are returned as integers and should be formatted accordingly. Only non-zero value for a component should be shown on the UI.
When requesting this endpoint as an admin to book on behalf of a customer customer_id parameter should
also be passed to ensure that things are properly resolved for the customer.
It's allowed to omit the requested_properties partially or
entirely, in which case for each enabled property the smallest
available value will be chosen automatically.
Permissions
Available when packages are enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
query Parameters
required | object Query parameters required to pinpoint the specific price to return |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "price": {
- "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "vat_rate": "19.0",
- "display_mode": "gross",
- "voucher": {
- "code": "10PERCENT"
}
}
}List packages
Lists Hailing Packages.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| search | string Example: search=Widgets Search query string |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "pickup_at" Enum: "city" "local_pickup_at" "pickup_at" Allows to request what property to sort the results by |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "requested_properties": {
- "size": "large",
- "refrigeration": "deep_freeze",
- "insurance": "top_notch"
}, - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "payment_method": "cash",
- "pickup_place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "current_location": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "destination": {
- "lat": 53.551085,
- "lng": 10.3824,
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3"
}, - "timezone": "Europe/Berlin",
- "local_pickup_on": "2019-08-24",
- "pickup_at": "2019-08-24T14:15:22Z",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "available_transitions": [
- "announce"
], - "permissions": {
- "recoverable": true,
- "relocatable": true,
- "removable": true,
- "collectable": true,
- "force_deliverable": true
}, - "recoverable": true,
- "relocatable": true,
- "destination_accurate": true,
- "label_prepared": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "destination_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customs_status": "documents_needed",
- "customs_data": {
- "value": {
- "currency": "EUR",
- "amount": 1234
}, - "cost_of_delivery": {
- "currency": "EUR",
- "amount": 1234
}, - "description": "string",
- "delivery_instructions": "string",
- "eori": "string",
- "high_value": true,
- "sender": {
- "reference": "string",
- "receiving_country_tax_id": "string",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "location_name": "WWE Arena"
}, - "items": [
- {
- "harmonised_code": "95030035",
- "description": "string",
- "notes": "string",
- "reference": "string",
- "quantity": 1,
- "customs_value": 1234,
- "origin_country_code": "DE",
- "weight_grams": 1500
}
]
}, - "customs_events": [
- {
- "name": "announce",
- "status": "documents_needed",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "available_customs_transitions": [
- "announce"
], - "delivered_at": "2019-08-24T14:15:22Z",
- "collected_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "proof_gallery_uploads": true
}
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create a Package
Allows creation of package delivery requests.
Permissions
Permitted only when packages feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Create) |
Responses
Request samples
- Payload
{- "package": {
- "pickup_place_id": "83b81ed0-86a2-48a6-851a-109038753a17",
- "pickup": {
- "lat": 53.551085,
- "lng": 10.3824,
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3"
}, - "destination": {
- "lat": 53.551085,
- "lng": 10.3824,
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3"
}, - "pickup_at": "2019-08-24T14:15:22Z",
- "requested_properties": {
- "size": "large",
- "refrigeration": "deep_freeze",
- "insurance": "top_notch"
}, - "payment_method": "cash",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "metadata": { },
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "weight_grams": 1500,
- "customs_data": {
- "value": {
- "currency": "EUR",
- "amount": 1234
}, - "cost_of_delivery": {
- "currency": "EUR",
- "amount": 1234
}, - "description": "string",
- "delivery_instructions": "string",
- "eori": "string",
- "high_value": true,
- "sender": {
- "reference": "string",
- "receiving_country_tax_id": "string",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "location_name": "WWE Arena"
}, - "items": [
- {
- "harmonised_code": "95030035",
- "description": "string",
- "notes": "string",
- "reference": "string",
- "quantity": 1,
- "customs_value": 1234,
- "origin_country_code": "DE",
- "weight_grams": 1500
}
]
}, - "idempotence_key": "string"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "requested_properties": {
- "size": "large",
- "refrigeration": "deep_freeze",
- "insurance": "top_notch"
}, - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "payment_method": "cash",
- "pickup_place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "current_location": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "destination": {
- "lat": 53.551085,
- "lng": 10.3824,
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3"
}, - "timezone": "Europe/Berlin",
- "local_pickup_on": "2019-08-24",
- "pickup_at": "2019-08-24T14:15:22Z",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "available_transitions": [
- "announce"
], - "permissions": {
- "recoverable": true,
- "relocatable": true,
- "removable": true,
- "collectable": true,
- "force_deliverable": true
}, - "recoverable": true,
- "relocatable": true,
- "destination_accurate": true,
- "label_prepared": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "destination_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customs_status": "documents_needed",
- "customs_data": {
- "value": {
- "currency": "EUR",
- "amount": 1234
}, - "cost_of_delivery": {
- "currency": "EUR",
- "amount": 1234
}, - "description": "string",
- "delivery_instructions": "string",
- "eori": "string",
- "high_value": true,
- "sender": {
- "reference": "string",
- "receiving_country_tax_id": "string",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "location_name": "WWE Arena"
}, - "items": [
- {
- "harmonised_code": "95030035",
- "description": "string",
- "notes": "string",
- "reference": "string",
- "quantity": 1,
- "customs_value": 1234,
- "origin_country_code": "DE",
- "weight_grams": 1500
}
]
}, - "customs_events": [
- {
- "name": "announce",
- "status": "documents_needed",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "available_customs_transitions": [
- "announce"
], - "delivered_at": "2019-08-24T14:15:22Z",
- "collected_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "proof_gallery_uploads": true
}
}
}Generate Label Sheet
Allows requesting generation of a prepared A4 sheet of package labels in bulk, suitable for printing on adhesive paper.
The layout of the printout is determined by the passed layout parameter. Please
refer to the parameter schema explained below for available options.
Note that the document generation is asynchronous, please follow the async document download documentation on how to get notified about the completion and how to fetch the final document once ready.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
| package_ids required | Array of strings <uuid> (uuid) [ items <uuid > ] |
| variant required | string (hailing_package_label_sheet_variant) Enum: "1_label" "2_labels" "8_labels" layout |
Responses
Request samples
- Payload
{- "package_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "variant": "1_label"
}Response samples
- 202
- 400
- 403
- 410
- 422
- 503
{- "async_document_id": "fe8580cc-91d4-40c3-a3e1-a74d28bce41e",
- "description": "string"
}Generate CSV export
You can request a CSV export of package data using this endpoint.
The CSV export request can utilize filtering and search query parameters that match those of the regular list endpoint.
The file will be generated asynchronously. On a successful request, you will receive an asynchronous document ID. Once completed, the document can be downloaded from the corresponding endpoint.
The maximum number of records included in the export is 10000 - if you need to export more records please do separate queries that lead to a smaller resultset by doing exports that use filtering by time ranges for example.
Limited to 1 request per minute.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
query Parameters
| search | string Example: search=Widgets Search query string |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "pickup_at" Enum: "city" "local_pickup_at" "pickup_at" Allows to request what property to sort the results by |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 202
- 400
- 403
- 410
- 422
- 503
{- "async_document_id": "fe8580cc-91d4-40c3-a3e1-a74d28bce41e",
- "description": "string"
}Show package
Show Hailing Package.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "package": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "external_labels": [
- "cy3swSVaaccQCFp3/QQ/fw=="
], - "created_at": "2019-08-24T14:15:22Z",
- "status": "at_customs",
- "idempotence_key": "string",
- "destination_key": "sha256digestgoeshere",
- "metadata": { },
- "weight_grams": 1500,
- "current_tour_id": "727e98d0-f104-4fb6-a26c-1f2c2dd61052",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "requested_properties": {
- "size": "large",
- "refrigeration": "deep_freeze",
- "insurance": "top_notch"
}, - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "payment_method": "cash",
- "pickup_place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "current_location": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "destination": {
- "lat": 53.551085,
- "lng": 10.3824,
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3"
}, - "timezone": "Europe/Berlin",
- "local_pickup_on": "2019-08-24",
- "pickup_at": "2019-08-24T14:15:22Z",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "available_transitions": [
- "announce"
], - "permissions": {
- "recoverable": true,
- "relocatable": true,
- "removable": true,
- "collectable": true,
- "force_deliverable": true
}, - "recoverable": true,
- "relocatable": true,
- "destination_accurate": true,
- "label_prepared": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "destination_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customs_status": "documents_needed",
- "customs_data": {
- "value": {
- "currency": "EUR",
- "amount": 1234
}, - "cost_of_delivery": {
- "currency": "EUR",
- "amount": 1234
}, - "description": "string",
- "delivery_instructions": "string",
- "eori": "string",
- "high_value": true,
- "sender": {
- "reference": "string",
- "receiving_country_tax_id": "string",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "location_name": "WWE Arena"
}, - "items": [
- {
- "harmonised_code": "95030035",
- "description": "string",
- "notes": "string",
- "reference": "string",
- "quantity": 1,
- "customs_value": 1234,
- "origin_country_code": "DE",
- "weight_grams": 1500
}
]
}, - "customs_events": [
- {
- "name": "announce",
- "status": "documents_needed",
- "timestamp": "2019-08-24T14:15:22Z"
}
], - "available_customs_transitions": [
- "announce"
], - "delivered_at": "2019-08-24T14:15:22Z",
- "collected_at": "2019-08-24T14:15:22Z",
- "completed_at": "2019-08-24T14:15:22Z",
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "proof_gallery_uploads": true
}
}
}Show package journey
This endpoint returns all Interactions of a package in a chronological order (aka the journey).
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
query Parameters
| version | string Enum: "1" "2" The response version which should be returned. The default is 1. Version 1 journey only returns interaction-based events and force-delivery event which follows the interaction structure. In version 2, the lookup events are included and the structure of force-delivery follows the structure of the journey event. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "journey": [
- {
- "type": "pickup",
- "resolved_at": "2019-08-24T14:15:22Z",
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "proof_images": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}, - "filename": "Project Plan (final).pdf"
}
], - "proof_note": "string",
- "signature_image": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "representations": {
- "small_square": {
- "url": "string"
}, - "display": {
- "url": "string"
}
}
}, - "failure_note": "string",
- "failure_reason": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "title": "string"
}, - "outcome": "none",
- "tour_id": "d9487e63-8fc2-460b-8f5c-0285b0721abf",
- "force_delivered_by": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "Han",
- "last_name": "Solo",
- "role": "admin"
}
}
]
}Track package
Publicly accessible endpoint for tracking the package via tracking code.
Authorizations:
path Parameters
| tracking_code required | string (Package/Tracking-Code) Example: 1122334455 Unique, 10-digit, human-readable identifier used for tracking the package. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
Responses
Response samples
- 200
- 404
- 503
{- "package": {
- "shortcode": "WL7XWJ9",
- "tracking_code": 1122334455,
- "status": "at_customs",
- "pickup_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "destination_location": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "journey": [
- {
- "resolved_at": "2019-08-24T14:15:22Z",
- "type": "pickup",
- "failure_reason": {
- "title": "Customer not at home"
}, - "location_type": "hub",
- "outcome": "none"
}
], - "eta": {
- "duration_from_previous_seconds": 120,
- "duration_from_ongoing_seconds": 360,
- "expected_arrival_at": "2019-08-24T14:15:22Z"
}, - "driver": {
- "lat": 53.551085,
- "lng": 10.3824
}, - "stops_before_start_count": 2
}
}Download PDF label
Via this endpoint a PDF label suitable for putting on the requested package can be downloaded.
If the package is delivered, the label will be automatically deleted and this endpoint will return 404.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{
}Perform a transition on a package
Transitions referenced package using the given event.
For valid event name that should be given here, check available_transitions on List Packages
or Show Package.
State machine graph for package's state
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "event": {
- "name": "announce"
}
}Response samples
- 200
- 400
- 404
- 410
- 503
{- "success": true
}Perform a transition for package's customs state
Transition the package's custom state using the given event.
The list of available events is available under check available_customs_transitions on List Packages
or Show Package.
State machine graph for package's customs state
The endpoint is only available if Package Customs Extension is enabled for the tenant.
📘 See also Package Customs Extension.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "event": {
- "name": "announce"
}
}Response samples
- 200
- 400
- 404
- 410
- 503
{- "success": true
}Provide destination
When a package is created without a valid or geocodable destination
and this is permitted by the can_create_packages_without_destination
flag on the customer of the package, the package is created in the
destination_needed status and cannot be put on tours.
Using this endpoint, the destination of such a package can be updated with the neccessary details. If GPS coordinates are not provided, we will again attempt to geocode against the provided destination address details.
Permissions
Permitted only when packages feature is enabled.
Only possible to be performed when package is in destination_needed status.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "package": {
- "destination": {
- "lat": 53.551085,
- "lng": 10.3824,
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3"
}
}
}Response samples
- 200
- 400
- 404
- 410
- 422
- 503
{- "success": true
}Recover failed package
Recover a package that is in failed state.
Whether package can be recovered or not is indicated via recoverable flag.
A package can be recovered to a hub or to it's original pickup place, and will accordingly
move it's status back to created or at_hub.
Permissions
Permitted only when packages feature is enabled.
Only possible to be performed when package is in failed status.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
object |
Responses
Request samples
- Payload
{- "package": {
- "location_id": "46910cc3-ab41-4b80-b4a7-94dab9f1b795"
}
}Response samples
- 200
- 400
- 404
- 410
- 422
- 503
{- "success": true
}Relocate a package
Relocate a package in created, at_hub, or ready_for_collection state from a place to a hub.
Whether package can be relocated or not is indicated via relocatable flag.
Permissions
Permitted only when packages feature is enabled.
Only possible to be performed when package is in created, at_hub or ready_for_collection
state.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
object |
Responses
Request samples
- Payload
{- "package": {
- "location_id": "46910cc3-ab41-4b80-b4a7-94dab9f1b795"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Mark package as collected
Mark a package as collected.
Whether package can be recovered or not is indicated via collectable flag.
Permissions
Permitted only for packages in ready_for_collection state, indicated by permissions.collectable indicator.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonoptional
object The proofs regarding package's collection. Refer to the package's The feature is configurable via Update Package Configuration endpoint. |
Responses
Request samples
- Payload
{- "proofs": {
- "ids": [
- "8cc1e065-ca8a-4063-bc2f-2b64ed9e1cfa",
- "3c8f7450-2e32-4701-ac06-19d6d59bd243",
- "305aaf33-9f85-4400-9378-0ca0162180b1"
], - "signature_id": "ed1e120f-3999-4114-b9d1-d9c58265a493",
- "signature_consignee": "string",
- "note": "string"
}
}Response samples
- 200
- 400
- 404
- 410
- 422
- 503
{- "success": true
}Mark package as delivered
Mark a package as delivered from at_hub or failed status.
Whether package can be force-delivered or not is indicated via force_deliverable flag.
Permissions
Permitted only for packages in at_hub or failed state, indicated by permissions.force_deliverable indicator.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonoptional
object The proofs regarding package's forced delivery. Refer to the package's The feature is configurable via Update Package Configuration endpoint. |
Responses
Request samples
- Payload
{- "proofs": {
- "ids": [
- "8cc1e065-ca8a-4063-bc2f-2b64ed9e1cfa",
- "3c8f7450-2e32-4701-ac06-19d6d59bd243",
- "305aaf33-9f85-4400-9378-0ca0162180b1"
], - "signature_id": "ed1e120f-3999-4114-b9d1-d9c58265a493",
- "signature_consignee": "string",
- "note": "string"
}
}Response samples
- 200
- 400
- 404
- 410
- 422
- 503
{- "success": true
}Change Package's metadata
Set package's metadata, replacing any existing metadata on the package.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "package": {
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Partially Change Package's Metadata
Update the given package's metadata for the given keys, preserving any metadata keys that were not sent.
Permissions
Permitted only when packages feature is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "package": {
- "metadata": { }
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Update outcome of a package interaction Deprecated
Update outcome of a package interaction. For valid outcomes see request body specs.
Only usable by driver when stop is in arrived state.
⚠ Deprecated in favor of the Complete stop endpoint
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (PackageInteractionOutcomeSubmission) |
Responses
Request samples
- Payload
{- "hailing_package_interaction": {
- "outcome": "none",
- "failure_reason_id": "2f5b881d-47f2-478c-bdc9-3fbc3eed3017",
- "failure_note": "string"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "success": true
}Lookup package by shortcode or external label
This endpoint allows users to fetch package information via its shortcode
or an external label.
Permissions
Available when packages feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Package/Shortcode (string) or Package/External-Label (string) |
Responses
Request samples
- Payload
{- "identifier": "WL7XWJ9"
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "packages": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "shortcode": "WL7XWJ9",
- "status": null,
- "origin_address": {
- "location_name": "WWE Arena",
- "street": "Warnholtzstraße",
- "number": 42,
- "additional_line": "House no. 3",
- "zip_code": 13353,
- "city": "Berlin",
- "country_code": "DE",
- "company_name": "Galactic Shipyard"
}, - "sender_contact": {
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "email": "[email protected]"
}, - "destination_address": {
- "location_name": "WWE Arena",
- "street": "Warnholtzstraße",
- "number": 42,
- "additional_line": "House no. 3",
- "zip_code": 13353,
- "city": "Berlin",
- "country_code": "DE",
- "company_name": "Galactic Shipyard"
}, - "destination_contact": {
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "email": "[email protected]"
}, - "current_location": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}, - "identifiers_string": "WL7XWJ9 · AAA, BBB",
- "subtitle": "WL7XWJ9 · AAA, BBB",
- "pickup_at": "2019-08-24T14:15:22Z",
- "requested_properties": {
- "size": "large",
- "refrigeration": "deep_freeze",
- "insurance": "top_notch"
}, - "weight_grams": 1500,
- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "metadata": { },
- "customer_contact": {
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "email": "[email protected]"
}, - "tour": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "queue_position": 7,
- "load_queue": [
- [
- {
- "title": "Musterstr. 3, 22767 Hamburg\nCompany A HQ\n",
- "subtitle": "AAA",
- "current": false
}, - {
- "title": "Musterstr. 24, 22767 Hamburg\n",
- "subtitle": "BBB",
- "current": true
}, - {
- "title": "Musterstr. 42, 22767 Hamburg\nCompany C HQ\n",
- "subtitle": "CCC",
- "current": false
}
]
], - "available_transitions": [
- "announce"
], - "permissions": {
- "recoverable": true,
- "relocatable": true,
- "removable": true,
- "collectable": true,
- "force_deliverable": true
}, - "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "proof_gallery_uploads": true
}
}
]
}Endpoints for configuring failure reasons. Failure reasons currently allow a driver to specify why a package pickup or delivery has failed.
List Failure Reasons
Returns a list of configured failure reasons.
Permissions
Permitted when packages feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "archived": false,
- "applies_to": [
- "pickup"
], - "title_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "note_required": true,
- "triggers_reattempt": false,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "title": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create Failure Reason
Allows creation of a new failure reason
Permissions
Permitted when packages feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminHailingFailureReasonRequest) |
Responses
Request samples
- Payload
{- "failure_reason": {
- "archived": false,
- "applies_to": [
- "pickup"
], - "title_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "note_required": true,
- "triggers_reattempt": false
}
}Response samples
- 201
- 400
- 403
- 410
- 422
- 503
{- "failure_reason": {
- "archived": false,
- "applies_to": [
- "pickup"
], - "title_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "note_required": true,
- "triggers_reattempt": false,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "title": "string"
}
}Show Failure Reason
Returns configuration of requested specific failure reason.
Permissions
Permitted when packages feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "failure_reason": {
- "archived": false,
- "applies_to": [
- "pickup"
], - "title_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "note_required": true,
- "triggers_reattempt": false,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "title": "string"
}
}Update Failure Reason
Allows to modify configuration of the given failure reason
Permissions
Permitted when packages feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminHailingFailureReasonRequest) |
Responses
Request samples
- Payload
{- "failure_reason": {
- "archived": false,
- "applies_to": [
- "pickup"
], - "title_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "note_required": true,
- "triggers_reattempt": false
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "failure_reason": {
- "archived": false,
- "applies_to": [
- "pickup"
], - "title_translations": {
- "en": "Hello",
- "de": "Moin"
}, - "note_required": true,
- "triggers_reattempt": false,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "title": "string"
}
}Endpoints that aid in using Stripe's payment features and SDKs.
When working with Stripe, there's a range of credit cards and payment methods provided by them in order to test a specific outcome of payment processing. Test card numbers are usually used for input via UI, while payment methods are what most of the listed endpoints here expect. Stripe also provides cards and payment methods to test 3D Secure authentication and setup.
There are also credit card numbers for declined payments, as well as payment methods.
List Credit Cards
Lists all credit cards attached to the current user's Stripe customer account
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "cards": [
- {
- "id": "pm_1HFL3gE4TJkqqxvfHHyBYABC",
- "brand": "Visa",
- "label": "Visa ...1910",
- "expires_on": "12/2030"
}
]
}If one of the payment methods (e.g. cash, ec, credit_card) is used when creating the booking, the booking
will enter the payment flow once it's state transitions to done.
At this point the booking's payment state machine will kick in and the driver, the admin or the system will have
to guide it through in order for the payment processing to be resolved.
Feature detection
You can detect which payment-related features are enabled for the tenant using the metadata fields describing available actions, payment methods and so on:
- Use the Bookings Configuration endpoint, providing both the location and the
customer's ID (if queried as admin), in order to fetch
supported_vat_ratesandsupported_payment_methodswhich will later be used when creating a booking - Use
available_payment_transitionsfield on the booking to drive the payment state machine - Use
permitted_payment_actionsfield on the booking to enable or disable changing the price and payment method for the driver
Update the booking's price
Update the booking's price by providing a new final gross amount.
This operation is only allowed for not-cancelled and unfinished bookings, and for finished bookings that are
in processing_payment state, their payment state is waiting_for_price and their service requires final price
confirmation.
Alternatively, you can also inspect permitted_payment_actions.change_price on the booking's standard view for the
permission of this action.
The new price will be then used as a base price for all of the later price calculations (i.e. calculating the distance surcharge). Bear in mind that the previously applied voucher on the booking will also be applied to the new price.
Please note that if you trigger price recalculation after having set a custom price (for example by updating the route of a booking) you will need to again set a custom price as the newly calculated price will override your custom one.
Permissions
Available only for tenants that have payments enabled and on non-cancelled bookings. It's always available on ongoing bookings.
For bookings that are in processing_payment state it's only available if the payment
status is waiting_for_price and the booking's service requires final price confirmation.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (custom_price) Admins can change the base price of the booking, by providing an amount here. |
Responses
Request samples
- Payload
{- "price": {
- "amount": 1200
}
}Response samples
- 200
- 400
- 404
- 410
- 422
- 503
{- "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}
}Perform a payment transition for a booking
Perform a payment transition for a booking to progress its payment flow.
State machine graph for the booking's payment state
Permissions
For drivers, only permitted if they are the assigned or a preferred driver on the booking, for customers only on their own bookings.
Only possible when the booking is in processing_payment status.
The actual availability of transitions depends on the current state of the
payment, available payment transitions for the user are indicated on the booking
response inside the available_payment_transitions property.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
path Parameters
| booking_id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "event": {
- "name": "cancel"
}
}Response samples
- 200
- 400
- 404
- 410
- 503
{- "booking": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "version": 2,
- "created_at": "2019-08-24T14:15:22Z",
- "scheduled_at": "2019-08-24T14:15:22Z",
- "schedule_automatically_at": "2019-08-24T14:15:22Z",
- "done_at": "2019-08-24T14:15:22Z",
- "editable": true,
- "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "requested_capabilities": {
- "content_size": "large",
- "helper_count": "one"
}, - "idempotence_key": "string",
- "additional_information": "Two chairs and a table",
- "status": "cancelled",
- "status_group": "cancelled",
- "timezone": "Europe/Berlin",
- "preferred_driver_ids": [
- "497f6eca-6276-4993-bfeb-53cbbbba6f08"
], - "stops": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "status": "approaching",
- "type": "pickup",
- "type_label": "string",
- "flow": "full",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "location_name": "WWE Arena",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "metadata": { },
- "content": [
- {
- "type": "text",
- "title": "Hello World!",
- "title_translations": {
- "de": "Hallo Welt!"
}, - "description": "A \"Hello, World!\" program generally is a computer program that outputs or displays the message \"Hello, World!\"\n",
- "description_translations": {
- "de": "Aufgabe des Programms ist, den Text Hallo Welt! oder auf Englisch Hello World! auszugeben."
}, - "icon": "message"
}
], - "place_id": "f0968ed8-288a-49fe-ae98-74c720303b1b",
- "accurate": true,
- "tracking_code": 1122334455,
- "priority": "normal",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "additional_line": "House no. 3",
- "additional_information": "Two chairs and a table",
- "has_phone_number": true,
- "group": "hub",
- "expected_arrival_at": "2019-08-24T14:15:22Z",
- "expected_departure_at": "2019-08-24T14:15:22Z",
- "earliest_arrival_at": "2019-08-24T14:15:22Z",
- "latest_arrival_at": "2019-08-24T14:15:22Z",
- "maximum_driver_distance_meters": 50,
- "auto_arrival_distance_meters": 50,
- "completion_requirements": {
- "proofs": {
- "mode": "all_of_required",
- "signature": "off",
- "images": "off",
- "note": "off"
}, - "flow": "full",
- "package_interactions": true,
- "content": true,
- "proof_gallery_uploads": true,
- "fail": true
}, - "permissions": {
- "edit_contact": true,
- "edit_location": true,
- "edit_arrival_times": true,
- "edit_properties": true,
- "edit_additional_information": true,
- "edit_content": true,
- "edit_metadata": true,
- "fail": true
}, - "destination_key": "string",
- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "name": "ACME Inc. Hub",
- "hub": false
}, - "custom_expected_duration_seconds": 0,
- "expected_duration_seconds": 0,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
], - "price": {
- "voucher": {
- "code": "10PERCENT"
}, - "vat_rate": "19.0",
- "components": {
- "per_extra_minute": 5,
- "overtime_duration_minutes": 42,
- "price_per_extra_minute": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "security_deposit": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}
}, - "initial": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "discounted": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "overridden": {
- "amount": 1200,
- "gross": 1200,
- "net": 1000,
- "currency": "EUR"
}, - "display_mode": "gross"
}, - "type": "instant",
- "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "company_name": "Galactic Shipyard"
}, - "driver": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "The",
- "last_name": "Undertaker",
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
}, - "available_transitions": [
- "cancel"
], - "invoice_number": "WWF-2000-01",
- "dispatchable": true,
- "mergeable": true,
- "tour": true,
- "tour_type": "regular",
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "payment_status": "cancelled",
- "payment_method": "cash",
- "metadata": { },
- "driver_force_assignable": true,
- "name": "IDKEH",
- "total_estimated_distance_meters": 0,
- "total_estimated_duration_seconds": 0,
- "permissions": {
- "update": true,
- "edit_metadata": true,
- "edit_additional_information": true,
- "force_end": true,
- "insert_custom_stops": true,
- "order_stops": true,
- "deduplicate_stops": true,
- "update_managing_organizations": true,
- "update_requested_capabilities": true,
- "remove_stops": true
}, - "managing_organizations": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "My Cool Organization"
}
], - "external_id": "string"
}
}List All Discounts
Lists all discounts for the user.
Discounts will be listed per service area.
For hailing_service discount type, the discounts will be also listed per service per service area.
If a discount is not persisted, it will have discount_percentage as null.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "discounts": [
- {
- "discount_type": "hailing_service",
- "discount_percentage": 42.12,
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "label": "Moving"
}
}
]
}Set a Discount
Set a discount for a customer.
Discounts can have multiple types. Depending off the type, different params are required.
This endpoint has upsert-like behaviour - if the given record does not yet exist,
it will be created accordingly. If it exists it will be updated. To remove the discount
pass null or 0 as a discount_percentage.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | Service Discount (object) or Package Discount (object) |
Responses
Request samples
- Payload
{- "discount": {
- "discount_type": "hailing_service",
- "discount_percentage": 12.34,
- "service_area_id": "6d2ba106-2667-4b08-af84-f3ab8e82ee5c",
- "service_id": "641e839f-864e-4cce-98f9-40f6cbb3e9e0"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "discount": {
- "discount_type": "hailing_service",
- "discount_percentage": 42.12,
- "service_area": {
- "id": "string",
- "name": "Hamburg"
}, - "service": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "label": "Moving"
}
}
}Fleet Configuration
Using this endpoint clients like our web dashboard can dynamically pull required information for all things related to fleet configuration at runtime to avoid having to manually configure and deploy new versions or launching new deployments.
This endpoint can be used with or without authentication. Unauthenticated use qualifies as guest-mode.
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 410
- 503
{- "fleet": {
- "vehicle_kinds": [
- "car"
], - "damage_reports_enabled": true,
- "telematics_providers": [ ],
- "damage_report_codes": [
- {
- "key": "puncture",
- "label": "string"
}
]
}
}List all vehicles
Fetch all available vehicles. Note: This endpoint has a different response based on the user's role.
Permissions
Permitted only when fleet management feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ✅ | ✅ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "booking_status" Value: "booking_status" Allows to request what property to sort the results by |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "name": "Fantastic Tesla no. 1",
- "kind": "car",
- "vin": "VIN-11",
- "make": "BMW",
- "model": "X1",
- "sku": "SKU-1111",
- "module_id": "AAA-BBB-CCC-01",
- "access_code": 1234,
- "license_plate": "HH123",
- "color": "firey green",
- "fuel_type": "electric",
- "booking_status": "booked",
- "operational_status": "maintenance_required",
- "provider": "invers",
- "status_updated_at": "2019-08-24T14:15:22Z",
- "archived_at": "2019-08-24T14:15:22Z",
- "fuel_level": 42,
- "speed": 10,
- "location": {
- "lat": 53.54369,
- "lng": 9.940024
}, - "engine_locked": true,
- "engine_running": true,
- "door_locked": true,
- "properties": {
- "helmet_size": "XL"
}, - "mileage_total": 12345,
- "mileage_remaining": 8,
- "supported_commands": [
- "engine_lock"
], - "bluetooth": false,
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "supplier": "movelo"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create new vehicle
Create a new vehicle.
Permissions
Permitted only when fleet management feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ✅ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "vehicle": {
- "kind": "car",
- "vin": "VIN-11",
- "sku": "SKU-1111",
- "license_plate": "HH123",
- "make": "BMW",
- "model": "X1",
- "color": "firey green",
- "name": "Fantastic Tesla no. 1",
- "fuel_type": "electric",
- "access_code": 1234,
- "organization_id": "7c60d51f-b44e-4682-87d6-449835ea4de6",
- "provider": "invers",
- "module_id": "AAA-BBB-CCC-01",
- "properties": {
- "helmet_size": "XL"
}, - "supplier": "movelo"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "name": "Fantastic Tesla no. 1",
- "kind": "car",
- "vin": "VIN-11",
- "make": "BMW",
- "model": "X1",
- "sku": "SKU-1111",
- "module_id": "AAA-BBB-CCC-01",
- "access_code": 1234,
- "license_plate": "HH123",
- "color": "firey green",
- "fuel_type": "electric",
- "booking_status": "booked",
- "operational_status": "maintenance_required",
- "provider": "invers",
- "status_updated_at": "2019-08-24T14:15:22Z",
- "archived_at": "2019-08-24T14:15:22Z",
- "fuel_level": 42,
- "speed": 10,
- "location": {
- "lat": 53.54369,
- "lng": 9.940024
}, - "engine_locked": true,
- "engine_running": true,
- "door_locked": true,
- "properties": {
- "helmet_size": "XL"
}, - "mileage_total": 12345,
- "mileage_remaining": 8,
- "supported_commands": [
- "engine_lock"
], - "bluetooth": false,
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "supplier": "movelo"
}
}Show a vehicle
Show a vehicle with a given ID or SKU. Note: This endpoint has a different response based on the user's role.
Authorizations:
path Parameters
required | uuid (string) or SKU (string) |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "name": "Fantastic Tesla no. 1",
- "kind": "car",
- "vin": "VIN-11",
- "make": "BMW",
- "model": "X1",
- "sku": "SKU-1111",
- "module_id": "AAA-BBB-CCC-01",
- "access_code": 1234,
- "license_plate": "HH123",
- "color": "firey green",
- "fuel_type": "electric",
- "booking_status": "booked",
- "operational_status": "maintenance_required",
- "provider": "invers",
- "status_updated_at": "2019-08-24T14:15:22Z",
- "archived_at": "2019-08-24T14:15:22Z",
- "fuel_level": 42,
- "speed": 10,
- "location": {
- "lat": 53.54369,
- "lng": 9.940024
}, - "engine_locked": true,
- "engine_running": true,
- "door_locked": true,
- "properties": {
- "helmet_size": "XL"
}, - "mileage_total": 12345,
- "mileage_remaining": 8,
- "supported_commands": [
- "engine_lock"
], - "bluetooth": false,
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "supplier": "movelo"
}
}Update vehicle
Update existing vehicle's properties.
This actions is available when the vehicle is offline and it's not archived, and only for admins or org. managers.
Authorizations:
path Parameters
required | uuid (string) or SKU (string) |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "vehicle": {
- "kind": "car",
- "license_plate": "HH123",
- "color": "firey green",
- "name": "Fantastic Tesla no. 1",
- "fuel_type": "electric",
- "access_code": 1234,
- "organization_id": "7c60d51f-b44e-4682-87d6-449835ea4de6",
- "module_id": "AAA-BBB-CCC-01",
- "properties": {
- "helmet_size": "XL"
}, - "operational_status": "maintenance_required",
- "provider": "invers",
- "supplier": "movelo"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "name": "Fantastic Tesla no. 1",
- "kind": "car",
- "vin": "VIN-11",
- "make": "BMW",
- "model": "X1",
- "sku": "SKU-1111",
- "module_id": "AAA-BBB-CCC-01",
- "access_code": 1234,
- "license_plate": "HH123",
- "color": "firey green",
- "fuel_type": "electric",
- "booking_status": "booked",
- "operational_status": "maintenance_required",
- "provider": "invers",
- "status_updated_at": "2019-08-24T14:15:22Z",
- "archived_at": "2019-08-24T14:15:22Z",
- "fuel_level": 42,
- "speed": 10,
- "location": {
- "lat": 53.54369,
- "lng": 9.940024
}, - "engine_locked": true,
- "engine_running": true,
- "door_locked": true,
- "properties": {
- "helmet_size": "XL"
}, - "mileage_total": 12345,
- "mileage_remaining": 8,
- "supported_commands": [
- "engine_lock"
], - "bluetooth": false,
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "supplier": "movelo"
}
}Archive vehicle
Archive existing offline vehicle. This endpoint is only available to admins and org. managers.
NOTE: Trying to archive vehicles with operational status different from offline is not allowed.
Please be aware that archiving the vehicle will nullify existing values for sku and module_id.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Change vehicle's operational status
Changes operational status on vehicle. Depending on the operational status, vehicle will be accessible to the users and will also define set of operations possible to do at the moment.
NOTE: Trying to change vehicle's status to offline when vehicle has active bookings is not permitted.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "vehicle": {
- "operational_status": "maintenance_required"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "name": "Fantastic Tesla no. 1",
- "kind": "car",
- "vin": "VIN-11",
- "make": "BMW",
- "model": "X1",
- "sku": "SKU-1111",
- "module_id": "AAA-BBB-CCC-01",
- "access_code": 1234,
- "license_plate": "HH123",
- "color": "firey green",
- "fuel_type": "electric",
- "booking_status": "booked",
- "operational_status": "maintenance_required",
- "provider": "invers",
- "status_updated_at": "2019-08-24T14:15:22Z",
- "archived_at": "2019-08-24T14:15:22Z",
- "fuel_level": 42,
- "speed": 10,
- "location": {
- "lat": 53.54369,
- "lng": 9.940024
}, - "engine_locked": true,
- "engine_running": true,
- "door_locked": true,
- "properties": {
- "helmet_size": "XL"
}, - "mileage_total": 12345,
- "mileage_remaining": 8,
- "supported_commands": [
- "engine_lock"
], - "bluetooth": false,
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "supplier": "movelo"
}
}Refresh vehicle's status
Manually refresh Telematics Unit information for a particular vehicle.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "created_at": "2019-08-24T14:15:22Z",
- "updated_at": "2019-08-24T14:15:22Z",
- "name": "Fantastic Tesla no. 1",
- "kind": "car",
- "vin": "VIN-11",
- "make": "BMW",
- "model": "X1",
- "sku": "SKU-1111",
- "module_id": "AAA-BBB-CCC-01",
- "access_code": 1234,
- "license_plate": "HH123",
- "color": "firey green",
- "fuel_type": "electric",
- "booking_status": "booked",
- "operational_status": "maintenance_required",
- "provider": "invers",
- "status_updated_at": "2019-08-24T14:15:22Z",
- "archived_at": "2019-08-24T14:15:22Z",
- "fuel_level": 42,
- "speed": 10,
- "location": {
- "lat": 53.54369,
- "lng": 9.940024
}, - "engine_locked": true,
- "engine_running": true,
- "door_locked": true,
- "properties": {
- "helmet_size": "XL"
}, - "mileage_total": 12345,
- "mileage_remaining": 8,
- "supported_commands": [
- "engine_lock"
], - "bluetooth": false,
- "organization": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "string"
}, - "supplier": "movelo"
}
}Endpoints for interacting with specific vehicles via their respective telematics providers.
Lock Engine
Locks the engine or immobilizer of the vehicle.
Availability depends on the telematics and vehicle type and can be inferred
from supported_commands shown on vehicle.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 400
- 403
- 404
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Unlock Engine
Unlocks the engine or immobilizer of the vehicle.
Availability depends on the telematics and vehicle type and can be inferred
from supported_commands shown on vehicle.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 400
- 403
- 404
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Lock Doors
Locks the door(s) of the vehicle.
Availability depends on the telematics and vehicle type and can be inferred
from supported_commands shown on vehicle.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 400
- 403
- 404
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Unlock Doors
Unlocks the door(s) of the vehicle.
Availability depends on the telematics and vehicle type and can be inferred
from supported_commands shown on vehicle.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 400
- 403
- 404
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Unlock Maintenance Compartment
Unlocks the maintenance (i.e. battery compartment) of the vehicle. Only can be performed when vehicle is in offline or in maintenance operational states.
Availability depends on the telematics and vehicle type and can be inferred
from supported_commands shown on vehicle.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 400
- 403
- 404
- 410
- 503
{- "error_code": "unknown_tenant",
- "description": "An english plain text description of the problem"
}Lock a Vehicle
Lock vehicle's door and engine, only available to drivers if enabled for tenant.
Before calling this endpoint, you should check for can_lock_vehicles flag inside driver config.
Permissions
Permitted only when fleet management feature is enabled.
Only allowed on vehicles that are not archived and only if the corresponding feature "Hailing Drivers can lock vehicles" is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | By ID (object) or By SKU (object) (vehicle_id_or_sku) Vehicle query by ID or SKU |
Responses
Request samples
- Payload
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Unlock a Vehicle
Unlock vehicle's door and engine, only available to drivers if enabled for tenant.
Before calling this endpoint, you should check for can_lock_vehicles flag inside driver config.
Permissions
Permitted only when fleet management feature is enabled.
Only allowed on vehicles that are not archived and only if the corresponding feature "Hailing Drivers can lock vehicles" is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | By ID (object) or By SKU (object) (vehicle_id_or_sku) Vehicle query by ID or SKU |
Responses
Request samples
- Payload
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Unlock a Vehicle Deprecated
Unlock vehicle's door and engine as driver.
Please consider using DELETE /api/vehicles/lock as this endpoint is deprecated.
Permissions
Permitted only when fleet management feature is enabled.
Only allowed on vehicles that are not archived and only if the corresponding feature "Hailing Drivers can lock vehicles" is enabled
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ⛔ | ⛔ | ✅ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | By ID (object) or By SKU (object) (vehicle_id_or_sku) Vehicle query by ID or SKU |
Responses
Request samples
- Payload
{- "vehicle": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "success": true
}Fetch Bluetooth credentials
Endpoint for fetching credentials for interacting with Bluetooth lock of a vehicle.
This endpoint is only available for vehicles that support Bluetooth (ie. bluetooth flag is set to true).
For vehicles that don't support Bluetooth the endpoint will respond with 404 response.
The endpoint is only available to drivers.
Authorizations:
path Parameters
required | uuid (string) or SKU (string) |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 409
- 410
- 503
{- "provider": "axa",
- "bluetooth_module": "comodule",
- "bluetooth_credentials": {
- "device_identifier": "someinternalid",
- "ekey": "something-like-this",
- "passkeys": [
- "otp1",
- "otp2"
]
}
}Service Area Configuration
This endpoint allows to detect available configuration for the management of service areas.
It lists available values for payment methods, currencies and timezones that can be chosen when editing or creating service areas as an admin.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "config": {
- "available_payment_methods": [
- {
- "key": "credit_card",
- "label": "Credit Card"
}
], - "available_currencies": [
- {
- "key": "EUR",
- "label": "EUR (Euro €)"
}
], - "available_timezones": [
- {
- "key": "Europe/Berlin",
- "label": "Europe/Berlin"
}
]
}
}Change Service Area's metadata
Set or change service area's metadata, replacing any existing metadata on the service area.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "service_area": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Partially Change Service Area's Metadata
Update the given service area's metadata for the given keys, preserving any metadata keys that were not sent.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "service_area": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 404
- 410
- 422
- 503
{- "success": true
}List all places
Returns a list of all places visible to the user.
By default only places that were not automatically_created are shown.
Please use the corresponding filter to include either all or only automatically created
places in the response instead.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
object Allows filtering results additionally. Not all filters are available to all roles. | |
| order_by | string Default: "name" Value: "name" Allows to request what property to sort the results by |
| direction | string Default: "asc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
| search | string Example: search=Widgets Search query string |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create a new place
Create a new place.
Always required fields for place creation are name, lat and lng. But in the case that tenant is configured to
require stop contact details on any type of stops (stop_contact_details from bookings config endpoint has required
set to true), then first_name, last_name, phone_number and email are required fields as well.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Place) An object representing a place. Depending on the tenant's config for stop contact details, this object can include contact details fields (first and last name, email and phone number). |
Responses
Request samples
- Payload
{- "place": {
- "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "hub": false,
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}
}Show a place
Responds with referenced place.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ✅ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}
}Archive a place
Archive referenced place.
The place can't be archived in cases when:
- it has an active Shopify connection, or
- there are pending packages at the place, or
- it is configured as a customs arrival hub for one or more service areas.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Change Place's metadata
Update the given place's metadata, replacing any existing metadata on the place.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "place": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 422
{- "success": true
}Partially Change Place's Metadata
Update the given place's metadata for the given keys, preserving any metadata keys that were not sent.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "place": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 422
{- "success": true
}Fork a place
Updating the data of a place in-place is problematic because any changes to a place's location or other data can lead to confusion regarding already existing booking stops or packages that have been created based on this place - for example, a different service area and therefore price might now apply, a driver might already be underway to the old location and so on.
For this reason, we do not allow updating any address-related data of a place, but rather offer this endpoint.
Forking a place will:
- Create a new place based off the original place's data (including metadata) combined with any (optional) custom values given as part of the request body
- Archive the original place
Please note that for API usage convenience, any field not explicitly defined in your
request will be inherited, so if you want to actually empty an optional value you
should explicitly send this attribute with a null value in your request, otherwise
the current value of the attribute would be inherited from the forked place.
Generally, this operation is only recommended for modifying data of a known location for example if more details about finding the entrance became available - for completely separate locations we recommend to instead create an entirely new place and use that.
Note that archiving of a place may be prohibited in the same ways as on the archiving endpoint, for example if a place is assigned to a customer's shopify connection. Please review the 422 error responses on this endpoint for possible restrictions.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (fork_place) An object representing a place. Depending on the tenant's config for stop contact details, this object can include contact details fields (first and last name, email and phone number). |
Responses
Request samples
- Payload
{- "place": {
- "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "hub": false,
- "external_id": "string"
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "place": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "archived": false,
- "hub": false,
- "metadata": { },
- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08"
}, - "destination_key": "string",
- "automatically_created": true,
- "location_zones": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking"
}
], - "customer": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "first_name": "John",
- "last_name": "Cena",
- "company_name": "Galactic Shipyard"
}, - "name": "ACME Inc. Hub",
- "lat": 53.551085,
- "lng": 10.3824,
- "street": "Warnholtzstraße",
- "number": "4a",
- "city": "Berlin",
- "zip_code": 13353,
- "country": "Germany",
- "additional_line": "House no. 3",
- "location_name": "WWE Arena",
- "first_name": "John",
- "last_name": "Cena",
- "phone_number": "+4915252345",
- "customer_id": "160c0c4b-9966-4dc1-a916-8407eb10d74e",
- "external_id": "string"
}
}List all zones
Returns a list of all zones for this tenant. For customers only zones marked as visible that are not archived will be returned.
If you also need the GeoJSON specification of the zone please request the full view
via the respective request parameter.
Permissions
Permitted when the zones feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
| view | string Default: "default" Enum: "default" "full" Selects the display mode. When in doubt prefer the default view to keep load on the backend as minimal as possible. |
object Allows filtering results additionally. Not all filters are available to all roles. | |
| direction | string Default: "desc" Enum: "asc" "desc" Allows to request sorting direction ascending or descending |
| order_by | string Default: "name" Value: "name" Allows to request what property to sort the results by |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking",
- "color": "#ffcc00",
- "visible_to_customer": true,
- "archived": false,
- "metadata": { }
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create new zone
An endpoint for creating a new zone by providing its name, color, shape and whether it's visible to the customer or not.
Permissions
Permitted only to admins when the zones feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "zone": {
- "name": "No Parking",
- "color": "#ffcc00",
- "shape": {
- "type": "FeatureCollection",
- "features": [
- {
- "type": "Feature",
- "properties": { },
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [
- "9.93412971496582 53.542653579415195",
- "9.952154159545898 53.542704582056196",
- "9.95584487915039 53.55448454554802",
- "9.939022064208984 53.55626910247191",
- "9.93189811706543 53.551119176270866",
- "9.93412971496582 53.542653579415195"
]
]
]
}
}
]
}, - "visible_to_customer": true
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "zone": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking",
- "color": "#ffcc00",
- "visible_to_customer": true,
- "archived": false,
- "metadata": { },
- "shape": {
- "type": "FeatureCollection",
- "features": [
- {
- "type": "Feature",
- "properties": { },
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [
- "9.93412971496582 53.542653579415195",
- "9.952154159545898 53.542704582056196",
- "9.95584487915039 53.55448454554802",
- "9.939022064208984 53.55626910247191",
- "9.93189811706543 53.551119176270866",
- "9.93412971496582 53.542653579415195"
]
]
]
}
}
]
}
}
}Show a Zone
Fetch a zone for a given ID. Note that full zone, with shape's GeoJson, will be returned on this endpoint.
Permissions
Permitted only to admins when the zones feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "zone": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking",
- "color": "#ffcc00",
- "visible_to_customer": true,
- "archived": false,
- "metadata": { },
- "shape": {
- "type": "FeatureCollection",
- "features": [
- {
- "type": "Feature",
- "properties": { },
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [
- "9.93412971496582 53.542653579415195",
- "9.952154159545898 53.542704582056196",
- "9.95584487915039 53.55448454554802",
- "9.939022064208984 53.55626910247191",
- "9.93189811706543 53.551119176270866",
- "9.93412971496582 53.542653579415195"
]
]
]
}
}
]
}
}
}Update a Zone
Updates a zone for a given ID.
Passing archived set to true on this endpoint will result in archiving the zone.
Permissions
Permitted only to admins when the zones feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object |
Responses
Request samples
- Payload
{- "zone": {
- "name": "No Parking",
- "color": "#ffcc00",
- "shape": {
- "type": "FeatureCollection",
- "features": [
- {
- "type": "Feature",
- "properties": { },
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [
- "9.93412971496582 53.542653579415195",
- "9.952154159545898 53.542704582056196",
- "9.95584487915039 53.55448454554802",
- "9.939022064208984 53.55626910247191",
- "9.93189811706543 53.551119176270866",
- "9.93412971496582 53.542653579415195"
]
]
]
}
}
]
}, - "visible_to_customer": true,
- "archived": false
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "zone": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "name": "No Parking",
- "color": "#ffcc00",
- "visible_to_customer": true,
- "archived": false,
- "metadata": { },
- "shape": {
- "type": "FeatureCollection",
- "features": [
- {
- "type": "Feature",
- "properties": { },
- "geometry": {
- "type": "Polygon",
- "coordinates": [
- [
- [
- "9.93412971496582 53.542653579415195",
- "9.952154159545898 53.542704582056196",
- "9.95584487915039 53.55448454554802",
- "9.939022064208984 53.55626910247191",
- "9.93189811706543 53.551119176270866",
- "9.93412971496582 53.542653579415195"
]
]
]
}
}
]
}
}
}Change Zone's Metadata
Set or change zone's metadata, replacing any existing metadata on the zone.
Permissions
Permitted only to admins when the zones feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "zone": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Partially Change Zone's Metadata
Update the given zone's metadata for the given keys, preserving any metadata keys that were not sent.
Permissions
Permitted only to admins when the zones feature is enabled.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (Metadata) |
Responses
Request samples
- Payload
{- "zone": {
- "metadata": { }
}
}Response samples
- 200
- 403
- 404
- 410
- 422
- 503
{- "success": true
}Create working hours
Allows the creation of a working hours definition for resources that support them. Currently, this only applies to Places.
As an example, for a place that currently does not have working hours attached to it a request to create working hours
with that place's id as workable_id and Place as workable_type must be sent to this endpoint. When hours are
omitted, this will create a working hours configuration for this place that has never open.
The hours can afterwards be adjusted as needed using the working hours update endpoint. If working hours should no longer apply to this place, they can simply be deleted using the delete endpoint.
We will try to automatically detect the timezone if possible, for example by the service area the given place might be inside of. Otherwise, we will fall back to the default timezone of the tenant. A timezone can later on be edited using the update endpoint.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (WorkingHoursCreateRequest) In order to create working hours for a resource like a place the corresponding
correct |
Responses
Request samples
- Payload
{- "working_hours": {
- "workable_id": "9ad97c17-d5d4-421f-8d40-7ebac08a549b",
- "workable_type": "Place",
- "timezone": "Europe/Berlin",
- "hours": [
- {
- "day": "sun",
- "from": "17:42",
- "to": "17:42"
}
]
}
}Response samples
- 201
- 400
- 403
- 410
- 422
- 503
{- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "timezone": "Europe/Berlin",
- "hours": [
- {
- "day": "sun",
- "from": "17:42",
- "to": "17:42"
}
], - "workable_id": "9ad97c17-d5d4-421f-8d40-7ebac08a549b",
- "workable_type": "Place"
}
}Show working hours
Displays the stored data for the requested working hours resource.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "timezone": "Europe/Berlin",
- "hours": [
- {
- "day": "sun",
- "from": "17:42",
- "to": "17:42"
}
], - "workable_id": "9ad97c17-d5d4-421f-8d40-7ebac08a549b",
- "workable_type": "Place"
}
}Update working hours
Existing working hours can be updated using this endpoint. This allows to define new working hours windows for each day of the week as well as removal and changing of the underlying timezone.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (WorkingHoursUpdateRequest) |
Responses
Request samples
- Payload
{- "working_hours": {
- "timezone": "Europe/Berlin",
- "hours": [
- {
- "day": "sun",
- "from": "17:42",
- "to": "17:42"
}
]
}
}Response samples
- 201
- 400
- 403
- 410
- 422
- 503
{- "working_hours": {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "timezone": "Europe/Berlin",
- "hours": [
- {
- "day": "sun",
- "from": "17:42",
- "to": "17:42"
}
], - "workable_id": "9ad97c17-d5d4-421f-8d40-7ebac08a549b",
- "workable_type": "Place"
}
}Delete working hours
Removes the given working hours definitions, leaving the attached workable object without attached working hours again.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ✅ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "success": true
}Fetch open time window
Given a ISO8601 timestamp, returns the time window when the requested working hours are open for it.
The time window can eiter be an ongoing one, where the timestamp is between the opening and closing times, or it can be in the future, after the given timestamp because there are no currently open hours.
Time window can be null in case a time window couldn't be found.
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
query Parameters
| time required | string Example: time=2024-03-04T10:00:00+01:00 An ISO8601 timestamp for which the time window should be found. |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "time_window": {
- "opening_after": "2024-03-04T09:00:00+01:00",
- "closing_after": "2024-03-04T17:00:00+01:00"
}
}Scheduling configuration defines parameters for creating and operating bookings:
- The availability of instant and scheduled modes
- Closing days
- Opening hours
- Displaying of timeslots to customers
- Timeframes related to scheduled bookings
Each service area must be assigned to a scheduling config. If all areas should have the same configuration (local timezone will be applied) it makes most sense to have a single scheduling config, but it's also possible to create a dedicated one per service area to have the ability to configure each one separately.
List scheduling configss
Returns a list of scheduling configurations for this tenant.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
query Parameters
| page | integer Example: page=3 Requested page number for pagination |
| limit | integer Example: limit=50 Per-page limit for pagination |
| pagination | string Enum: "simple" "full" Mode of pagination that should be used:
|
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 410
- 503
{- "results": [
- {
- "name": "string",
- "closed_days": [
- "2019-08-24"
], - "working_times": [
- {
- "enabled": true,
- "day_of_week": 6,
- "start_hour": "08:30",
- "end_hour": "23:59",
- "closes_next_day": true
}
], - "instant_mode": true,
- "scheduled_mode": true,
- "increment_seconds": 0,
- "lead_time_seconds": 0,
- "show_time_window": true,
- "scheduled_can_start_minutes_before": 1,
- "scheduled_reminded_minutes_before_expire": 0,
- "scheduled_expires_minutes_before": 0,
- "driver_ranking": true,
- "gradual_rollout": true,
- "gradual_rollout_frequency_seconds": 0,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "deletable": true
}
], - "meta": {
- "pagination": {
- "current_page": 1,
- "current_limit": 50,
- "max_limit": 500,
- "mode": "full",
- "total_pages": 42,
- "total_results": 2099
}
}
}Create new scheduling config
Allows creation of a new scheduling configuration
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminSchedulingConfigRequest) Represents a scheduling configuration, which defines when bookings can be scheduled. |
Responses
Request samples
- Payload
{- "scheduling_config": {
- "name": "string",
- "closed_days": [
- "2019-08-24"
], - "working_times": [
- {
- "enabled": true,
- "day_of_week": 6,
- "start_hour": "08:30",
- "end_hour": "23:59",
- "closes_next_day": true
}
], - "instant_mode": true,
- "scheduled_mode": true,
- "increment_seconds": 0,
- "lead_time_seconds": 0,
- "show_time_window": true,
- "scheduled_can_start_minutes_before": 1,
- "scheduled_reminded_minutes_before_expire": 0,
- "scheduled_expires_minutes_before": 0,
- "driver_ranking": true,
- "gradual_rollout": true,
- "gradual_rollout_frequency_seconds": 0
}
}Response samples
- 200
- 400
- 403
- 410
- 422
- 503
{- "scheduling_config": {
- "name": "string",
- "closed_days": [
- "2019-08-24"
], - "working_times": [
- {
- "enabled": true,
- "day_of_week": 6,
- "start_hour": "08:30",
- "end_hour": "23:59",
- "closes_next_day": true
}
], - "instant_mode": true,
- "scheduled_mode": true,
- "increment_seconds": 0,
- "lead_time_seconds": 0,
- "show_time_window": true,
- "scheduled_can_start_minutes_before": 1,
- "scheduled_reminded_minutes_before_expire": 0,
- "scheduled_expires_minutes_before": 0,
- "driver_ranking": true,
- "gradual_rollout": true,
- "gradual_rollout_frequency_seconds": 0,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "deletable": true
}
}Show a scheduling config
Returns a single service area by the ID. The returned service area will include the area's GeoJSON.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Responses
Response samples
- 200
- 400
- 403
- 404
- 410
- 503
{- "scheduling_config": {
- "name": "string",
- "closed_days": [
- "2019-08-24"
], - "working_times": [
- {
- "enabled": true,
- "day_of_week": 6,
- "start_hour": "08:30",
- "end_hour": "23:59",
- "closes_next_day": true
}
], - "instant_mode": true,
- "scheduled_mode": true,
- "increment_seconds": 0,
- "lead_time_seconds": 0,
- "show_time_window": true,
- "scheduled_can_start_minutes_before": 1,
- "scheduled_reminded_minutes_before_expire": 0,
- "scheduled_expires_minutes_before": 0,
- "driver_ranking": true,
- "gradual_rollout": true,
- "gradual_rollout_frequency_seconds": 0,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "deletable": true
}
}Update a scheduling config
Allows update of an existing scheduling config.
Permissions
Permissions to access this endpoint.
User Roles
| admin | customer | driver | org_manager |
|---|---|---|---|
| ✅ | ⛔ | ⛔ | ⛔ |
Authorizations:
path Parameters
| id required | string <uuid> (uuid) UUID identifier of the resource |
header Parameters
| Accept | string Example: application/json The requested response body content type. At this time we only support
|
| Accept-Language | string Example: en Locale code of the preferred language of the client. See Localization for further details. |
| Content-Type | string Example: application/json Indicates the content type of the request body, if applicable. We support
|
| X-Client-Version | string Example: ACME Inc. iOS Customer/1.3.0 Indicates the client that is making the request. See Client Identification |
Request Body schema: application/jsonrequired
required | object (AdminSchedulingConfigRequest) Represents a scheduling configuration, which defines when bookings can be scheduled. |
Responses
Request samples
- Payload
{- "scheduling_config": {
- "name": "string",
- "closed_days": [
- "2019-08-24"
], - "working_times": [
- {
- "enabled": true,
- "day_of_week": 6,
- "start_hour": "08:30",
- "end_hour": "23:59",
- "closes_next_day": true
}
], - "instant_mode": true,
- "scheduled_mode": true,
- "increment_seconds": 0,
- "lead_time_seconds": 0,
- "show_time_window": true,
- "scheduled_can_start_minutes_before": 1,
- "scheduled_reminded_minutes_before_expire": 0,
- "scheduled_expires_minutes_before": 0,
- "driver_ranking": true,
- "gradual_rollout": true,
- "gradual_rollout_frequency_seconds": 0
}
}Response samples
- 200
- 400
- 403
- 404
- 410
- 422
- 503
{- "scheduling_config": {
- "name": "string",
- "closed_days": [
- "2019-08-24"
], - "working_times": [
- {
- "enabled": true,
- "day_of_week": 6,
- "start_hour": "08:30",
- "end_hour": "23:59",
- "closes_next_day": true
}
], - "instant_mode": true,
- "scheduled_mode": true,
- "increment_seconds": 0,
- "lead_time_seconds": 0,
- "show_time_window": true,
- "scheduled_can_start_minutes_before": 1,
- "scheduled_reminded_minutes_before_expire": 0,
- "scheduled_expires_minutes_before": 0,
- "driver_ranking": true,
- "gradual_rollout": true,
- "gradual_rollout_frequency_seconds": 0,
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "deletable": true
}
}Custom Screens allow tenants to embed custom data into customer and driver mobile apps. A custom screen can be configured either via the admin dashboard or via the API.
The actual UI for the custom screen is not served via MotionTools backend - it's driven via an external service (e.g.
tenant's backend) residing at the configured url to which all the calls are proxied.
The calls are issued as POST requests and optionally can have a JSON body that includes parameters key for
building the screen.
Controlling which parameters are sent is done in two ways:
- Some components allow defining
parametersas a key-value object on them. See component schemas on Sample Endpoint for more info whether the components supportsparametersor not. - Each screen has a top level
previous_page_parameterskey that acts the same way asparameterskey on the component, i.e. it's passed in the body of the request underparameterskey. The only difference is that these parameters are passed when the user clicks on the "Back" button in the app, so they are used for building the previous page.
When inside a subscreen (parameters are present) the previous page parameters should be given
in order for the user to have an ability to exit the page. On the root page (identified by the
absence of proxy endpoint request parameters) the back button will simply close the custom
screen.
Custom Screen Data Endpoint
💡 Please note that this does not describe an actual MotionTools endpoint, but rather serves as a reference how an endpoint for serving custom screen data has to be implemented on the tenant side.
An endpoint conforming to this API schema can be used for serving custom screen data for MotionTools mobile app users. The custom screen can be configured through the MotionTools web dashboard by admin users and mobile app users will then see this screen in their app navigation.
The requests to the tenant-provided backend endpoint are proxied through the MotionTools backend and get forwarded to the tenant endpoint, which is expected to conform to the endpoint schema described here.
This then allows MotionTools mobile screens to be driven fully from the tenant side without any adjustments on the MotionTools side.
If the response served by this endpoint does not conform to the expected JSON schema the mobile app will
instead receive a 422 error and display an error.
To prevent unresponsive UI the maximum response time for this endpoint is 1 second - if this time is exceeded, an error will be shown to the user. This is just the hard limit though - slow responses here immediately affect user experience, so the response should be as fast as possible. If there are some complex computations going on under the hood, it is recommended to utilize caching or precalculate as needed.
The path of this particular operation can be freely chosen as it's configurable, we only define it here at the root because this is just an isolated OpenAPI schema describing the desired interface.
📰 Schema Changelog
2023-02-01 -
backend_urlJWT parameterIn order to ease dynamic detection of what MotionTools environment the request is coming from and where to dispatch further API calls towards, our custom screen JWT now contains a custom parameter
backend_url, i.e.https://api.motiontools.io2022-01-03 -
web_urlcomponentThis release added a new
web_urlcomponent that will open the given URL in an embedded web browser view inside the mobile apps.Since the web view URL is controlled by the tenant backend, it can contain authentication tokens like a JWT to enable authenticated access to the web view.
If a returned screen page contains exactly one web view, it will be opened by the mobile apps automatically.
2021-12-20 -
list_itemcomponent and navigation between pagesThis release added the
list_itemcomponent which can optionally point to another proxied page, allowing to build navigation between multiple pages.To allow custom back button behaviour,
previous_page_parameterswas also introduced.2021-12-06 - Initial release
The initial release of the feature, containing a single non-interactable component
labeled_box
header Parameters
| Authorization required | string Example: Bearer <JWT> JWT token that proves the requesting user's MotionTools User ID we're requesting on behalf of has been authenticated. This token uses the ECDSA ES512 signature algorithm. The signature must be verified against the signature public key handed out by MotionTools when configuring the custom screen. Fields included:
If enabled on the custom screen configuration using the embed_profile_in_jwt flag, the following additional fields will be available in the JWT as per https://www.iana.org/assignments/jwt/jwt.xhtml. This can be useful if you want to add some personalization to your custom screen content without adding the need to make additional API calls and storing corresponding API keys alongside your custom screen endpoint:
|
| Accept-Language required | string Example: de,en;q=0.8 Accepted languages of the user we are requesting on behalf of. This is based off the tenant configuration
on MotionTools and the user account, and uses ISO639-1 language codes. So assuming a tenant is configured
to have default language All text rendered on screen must be localized based on this. |
Responses
Response samples
- 200
{- "title": "Widgets",
- "previous_page_parameters": {
- "start_on": "2022-01-01",
- "end_on": "2022-01-31",
- "page": "3"
}, - "components": [
- {
- "component_type": "labeled_box",
- "title": "Some localized text to render",
- "content": "Some localized text to render"
}
]
}You can make your integration listen to events that occur on the MotionTools platform by leveraging our Webhooks. Subscribing to webhooks is done via our Admin Dashboard, and has to be performed by an Admin.
This section describes all available webhook events and the data contained in them.
Webhooks enable powerful integration possibilities between MotionTools and any other system you might it to interact with in an efficient way.
Instead of having to query every few seconds a list of data like bookings and comparing for changes, your integration subscribes to the appropriate webhook and will be notified by us when a corresponding change has taken place.
A very common use case is for example the subscription to the booking.transition event
to get notified about a booking being started, completed, cancelled and other events, for further processing
in another system.
Your endpoint should accept the payload via HTTP POST with a Content-Type of application/json and your endpoint should
be able to accept the contained JSON event data and return a 2xx HTTP success response.
In webhook processing it is critical that the receiving endpoint separates webhook delivery from further logic processing the received event payload.
For our webhooks we expect a response from your receiving endpoint within at most 2 seconds, otherwise you are at risk of running into timeouts and thus missing events.
On your endpoint therefore you should just verify the signature of the payload and then put the actual event processing into an asynchronous background processing queue, instead of synchronously also handling any attached logic on your end on top of just acknowledging successful delivery.
Our webhook delivery system follows the "at least once" principle, meaning that the webhook will be delivered to to your endpoint at least once, but it can also be delivered multiple times.
In order to guard against multiple deliveries you should ensure that on your receiving side you are processing the webhooks in an idempotent way, ensuring that multiple deliveries don't affect your operations.
To verify that an incoming webhook request was not maliciously forged or modified we include a signature as a part of the request headers. The signature must be validated on your side to ensure no fraudulent event notification has occurred.
Ed25519 is used as an encryption algorithm, and the signature is given Base64-encoded
in the X-Mtools-Signature request header.
Verification example in Ruby:
require "ed25519"
# public_key_base64 can be found on the webhook configuration page in MotionTools dashboard
public_key_bytestr = Base64.decode64 public_key_base64
verify_key = Ed25519::VerifyKey.new public_key_bytestr
message = webhook_request.body
signature = Base64.strict_decode64 webhook_request.headers["X-Mtools-Signature"]
verify_key.verify(signature, message)
For more information see also the documentation.
You can create a webhook that is triggered only when a certain event with certain matching values happens, eg.
a webhook that is triggered only when a customer with ID super-readable-uuid creates a booking.
To do this, you need to define filters on the webhook.
Filters can be specified when the webhook is created, or they can be later set up
using the Update Webhook endpoint.
Filters are specified by the event's payload keys. For each filter key, it will be checked if the event payload has the defined attribute key and if it's value matches one of the defined matchers. If a defined filter key does not exist on the message payload, the webhook won't be triggered.
So if you want to update your webhook to filter by a customer with super-readable-uuid as an ID, you could do it
with a request payload like this:
{
"filters": [
{
"key": "customer_id",
"matchers": [
{
"value": "super-readable-uuid"
}
]
}
]
}
You can also specify additional values that should trigger filtering.
Filtering on a single key with multiple values performs OR condition.
For example a filter defined as
{
"filters": [
{
"key": "customer_id",
"matchers": [
{
"value": "super-readable-uuid"
},
{
"value": "another-super-readable-uuid"
}
]
}
]
}
will trigger the webhook only if the event has customer_id that has a value of super-readable-uuid or
another-super-readable-uuid.
Filters can also be defined on multiple keys.
In that case, the event has to have the defined matching values on all of the keys to trigger the webhook.
In other words, filtering with multiple keys performs AND condition.
The following request for updating the webhook will define a filter that will be triggered only if the event has
a customer_id set to super-readable-uuid and the event with value schedule:
{
"filters": [
{
"key": "customer_id",
"matchers": [
{
"value": "super-readable-uuid"
}
]
},
{
"key": "event",
"matchers": [
{
"value": "schedule"
}
]
}
]
}
booking.created Webhook
Published when a new booking has been created
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "created" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "created",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "place_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "scheduled_at": "2020-11-09T10:19:07Z",
- "status": "cancelled",
- "requested_capabilities": {
- "property1": "string",
- "property2": "string"
}, - "managing_organization_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string"
}
}booking.driver_location_updated Webhook
Published when the location of the tour's driver, that the booking's stops are dispatched to, is updated.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "driver_location_updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "driver_location_updated",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_location": {
- "lat": 0.1,
- "lng": 0.1
}, - "driver_name": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}booking.etas_recalculated Webhook
Published when the ETAs for the booking's stops have been recalculated.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "etas_recalculated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "etas_recalculated",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "unfinished_stops_info": [
- {
- "id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
- "type": "pickup",
- "position": 1,
- "eta": "2019-08-24T14:15:22Z"
}
]
}
}booking.in_progress Webhook
Published when a tour that the booking's stops are dispatched to is started. Beware that in rare cases, the driver_location may be unavailable and therefore null.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "in_progress" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "in_progress",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_name": "string",
- "driver_location": {
- "lat": 0.1,
- "lng": 0.1
}
}
}booking.modified Webhook
Published when some part of booking is modified, e.g. when stops are changed.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "modified" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "modified",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}booking.route_changed Webhook
Published when the route of a booking has changed, i.e. by adding or removing stops, changing their locations, changing their order and so on.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "route_changed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "route_changed",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}booking.stop_arrived Webhook
Published when the driver arrives at the stop. It's driven by the state of the dispatched stop.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "stop_arrived" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "stop_arrived",
- "data": {
- "timestamp": "2020-11-09T10:19:07Z",
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_name": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_type": "pickup",
- "stop_position": 0
}
}booking.stop_completed Webhook
Published when the driver completes the stop. It's driven by the state of the dispatched stop.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "stop_completed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "stop_completed",
- "data": {
- "timestamp": "2020-11-09T10:19:07Z",
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_name": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_type": "pickup",
- "stop_position": 0
}
}booking.stop_failed Webhook
Published when the driver fails the stop. It's driven by the state of the dispatched stop.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "stop_failed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "stop_failed",
- "data": {
- "timestamp": "2020-11-09T10:19:07Z",
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_name": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_type": "pickup",
- "stop_position": 0
}
}booking.transition Webhook
Indicates a change of status of a booking.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "booking" Namespace of event resource |
| event required | string Value: "transition" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "booking",
- "event": "transition",
- "data": {
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_id": "string",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "from": "cancelled",
- "to": "cancelled",
- "event": "cancel",
- "affected_user_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}driver.busy Webhook
Published when the driver becomes busy
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "driver" Namespace of event resource |
| event required | string Value: "busy" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "driver",
- "event": "busy",
- "data": {
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "organization_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}driver.no_longer_busy Webhook
Published when the driver becomes idle
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "driver" Namespace of event resource |
| event required | string Value: "no_longer_busy" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "driver",
- "event": "no_longer_busy",
- "data": {
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "organization_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}driver.offline Webhook
Published when the driver goes offline
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "driver" Namespace of event resource |
| event required | string Value: "offline" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "driver",
- "event": "offline",
- "data": {
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "organization_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}driver.online Webhook
Published when the driver goes online
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "driver" Namespace of event resource |
| event required | string Value: "online" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "driver",
- "event": "online",
- "data": {
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "organization_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "profile": {
- "property1": "string",
- "property2": "string"
}, - "vehicle_type_profile": "car",
- "location": {
- "lat": 0.1,
- "lng": 0.1
}
}
}driver.service_area_changed Webhook
Published when the driver's service area is changed, whether the driver is on a booking or not.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "driver" Namespace of event resource |
| event required | string Value: "service_area_changed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "driver",
- "event": "service_area_changed",
- "data": {
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "old_service_area_id": "9fa135b1-592c-45d9-89c0-16dc9005a99b",
- "new_service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "profile": {
- "property1": "string",
- "property2": "string"
}, - "vehicle_type_profile": "car",
- "location": {
- "lat": 0.1,
- "lng": 0.1
}
}
}hailing_package.created Webhook
Published when a new package has been created
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "hailing_package" Namespace of event resource |
| event required | string Value: "created" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "hailing_package",
- "event": "created",
- "data": {
- "package_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "status": "at_customs",
- "customs_status": "documents_needed"
}
}hailing_package.customs_transition Webhook
Indicates a change of customs status for a package
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "hailing_package" Namespace of event resource |
| event required | string Value: "customs_transition" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "hailing_package",
- "event": "customs_transition",
- "data": {
- "package_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "from": "documents_needed",
- "to": "documents_needed",
- "event": "announce"
}
}hailing_package.dropoff_tour_autoplan.completed Webhook
Published when a Dropoff Tour Autoplan job has been completed.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "hailing_package.dropoff_tour_autoplan" Namespace of event resource |
| event required | string Value: "completed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "hailing_package.dropoff_tour_autoplan",
- "event": "completed",
- "data": {
- "actor_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "job_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "outcome": "success"
}
}hailing_package.interaction_failed Webhook
Published when a package interaction is marked as failed.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "hailing_package" Namespace of event resource |
| event required | string Value: "interaction_failed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "hailing_package",
- "event": "interaction_failed",
- "data": {
- "package_interaction_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "interaction_type": "pickup",
- "package_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "booking_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "failure_reason_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}hailing_package.label_prepared Webhook
After creation, the corresponding label for a package is created asynchronously in the background.
Therefore, download of a label as well as creation of a label sheet are not immediately possible.
This event can be utilized to get notified when a label has been prepared, so that download and label sheet generation become available.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "hailing_package" Namespace of event resource |
| event required | string Value: "label_prepared" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "hailing_package",
- "event": "label_prepared",
- "data": {
- "package_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}hailing_package.transition Webhook
Indicates a change of status for a package
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "hailing_package" Namespace of event resource |
| event required | string Value: "transition" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "hailing_package",
- "event": "transition",
- "data": {
- "package_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "external_labels": [
- "string"
], - "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "from": "at_customs",
- "to": "at_customs",
- "event": "announce"
}
}service_area.created Webhook
Notifies about a new service area being created
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "service_area" Namespace of event resource |
| event required | string Value: "created" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "service_area",
- "event": "created",
- "data": {
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}service_area.updated Webhook
Notifies about a service area being updated
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "service_area" Namespace of event resource |
| event required | string Value: "updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "service_area",
- "event": "updated",
- "data": {
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}shopify.package_creation_failed Webhook
Notifies about failed package creation for Shopify orders.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "shopify" Namespace of event resource |
| event required | string Value: "package_creation_failed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "shopify",
- "event": "package_creation_failed",
- "data": {
- "customer_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "domain": "string",
- "order_id": "string",
- "failure_code": "string",
- "failure_message": "string"
}
}tour.active_status_changed Webhook
Notifies drivers about change of active status of a tour.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "active_status_changed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "active_status_changed",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "active": true
}
}tour.created Webhook
Published when a new tour has been created
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "created" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "created",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "type": "instant",
- "dispatched_booking_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "place_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "scheduled_at": "2020-11-09T10:19:07Z",
- "status": "cancelled",
- "requested_capabilities": {
- "property1": "string",
- "property2": "string"
}, - "managing_organization_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.driver_location_updated Webhook
Published when a driver sent an updated GPS location that affects an ongoing tour.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "driver_location_updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "driver_location_updated",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "lat": 0.1,
- "lng": 0.1
}
}tour.earnings_updated Webhook
Published when the tour's earnings are updated.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "earnings_updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "earnings_updated",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "amount": 0,
- "currency": "string"
}
}tour.etas_recalculated Webhook
Published when the ETAs for the tour's stops have been recalculated.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "etas_recalculated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "etas_recalculated",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.force_assigned Webhook
Notifies about a tour being forcefully assigned to a driver.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "force_assigned" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "force_assigned",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "type": "instant"
}
}tour.force_unassigned Webhook
Notifies about tour being forcefully un-assigned from a driver.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "force_unassigned" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "force_unassigned",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "driver_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.modified Webhook
Published when some part of the tour is modified, e.g. when stops are changed.
For drivers it's only published while the booking is in en_route state.
When the tour doesn't have a driver yet, then it's published to the service area drivers channel.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "modified" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "modified",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.route_changed Webhook
Published when the route of a tour has changed, i.e. by adding or removing stops, changing their locations, changing their order and so on.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "route_changed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "route_changed",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.stats_updated Webhook
Published when the tour's statistic or the route estimate gets changed.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "stats_updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "stats_updated",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.stop_transition Webhook
Indicates a change of status for a specific stop of a tour.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "stop_transition" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "stop_transition",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "stop_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "from": "approaching",
- "to": "approaching",
- "event": "arrive",
- "affected_user_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tour.transition Webhook
Indicates a change of status of a tour.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tour" Namespace of event resource |
| event required | string Value: "transition" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tour",
- "event": "transition",
- "data": {
- "tour_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "service_area_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "from": "cancelled",
- "to": "cancelled",
- "event": "cancel",
- "affected_user_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}tours.automatic_plan.completed Webhook
Published when a Tour Autoplan job has been completed.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "tours.automatic_plan" Namespace of event resource |
| event required | string Value: "completed" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "tours.automatic_plan",
- "event": "completed",
- "data": {
- "actor_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "job_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "outcome": "success"
}
}user.anonymize Webhook
Published when a request for the user's anonymization is received. Note that the actual process of anonymization happens asynchronously."
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user" Namespace of event resource |
| event required | string Value: "anonymize" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user",
- "event": "anonymize",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "triggering_user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}user.created_by_admin Webhook
Notifies about a user being created by an admin. Currently only customers can be created by admins, all other roles are created using invitations instead.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user" Namespace of event resource |
| event required | string Value: "created_by_admin" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user",
- "event": "created_by_admin",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "deliver_welcome_email": true,
- "role": "customer",
- "creator_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}user.email_verification.verified Webhook
Published when the user verifies email.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user.email_verification" Namespace of event resource |
| event required | string Value: "verified" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user.email_verification",
- "event": "verified",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}user.invited Webhook
Notifies about a new user being invited. Currently available for drivers, org_manager and admin roles.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user" Namespace of event resource |
| event required | string Value: "invited" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user",
- "event": "invited",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "role": "driver",
- "organization_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "inviting_user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "inviting_user_role": "org_manager",
- "has_external_id": true,
- "suppress_email": true
}
}user.invoice_address.updated Webhook
Published when user's invoice address is updated, either by the user or by an admin.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user.invoice_address" Namespace of event resource |
| event required | string Value: "updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user.invoice_address",
- "event": "updated",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "triggering_user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}user.opt_ins.updated Webhook
Published when user updates the opt-ins.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user.opt_ins" Namespace of event resource |
| event required | string Value: "updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user.opt_ins",
- "event": "updated",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}user.profile_details.updated Webhook
Published when user's profile details are updated, either by the user or by an admin.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user.profile_details" Namespace of event resource |
| event required | string Value: "updated" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user.profile_details",
- "event": "updated",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "triggering_user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}user.signup Webhook
Notifies about a new user signup. This can be both from regular signup or from accepting an invitation by signing up using the invited e-mail address
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "user" Namespace of event resource |
| event required | string Value: "signup" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "user",
- "event": "signup",
- "data": {
- "user_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "role": "customer",
- "from_invitation": true
}
}zones.tagged Webhook
Published when a stop, place or package's current location or destination are tagged in zones.
Request Body schema: application/json
| id required | string <uuid> ID of the event |
| timestamp required | string <date-time> DateTime object in ISO8601 format |
| resource_type required | string Value: "zones" Namespace of event resource |
| event required | string Value: "tagged" Name of the specific event |
required | object |
Responses
Request samples
- Payload
{- "id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "timestamp": "2020-11-09T10:19:07Z",
- "resource_type": "zones",
- "event": "tagged",
- "data": {
- "record_type": "stop",
- "record_id": "db76ba31-96f8-4c95-b71d-85ade5c7a640",
- "location_type": "location",
- "zone_ids": "db76ba31-96f8-4c95-b71d-85ade5c7a640"
}
}